És possible inserir iframes amb el shortcode corresponent, tant des de l’editor de WordPress com des de l’editor visual. Per exemple:

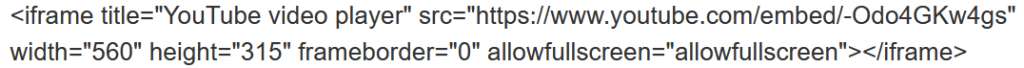
Exemple no permés:

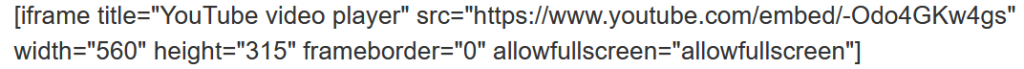
Exemple permés:

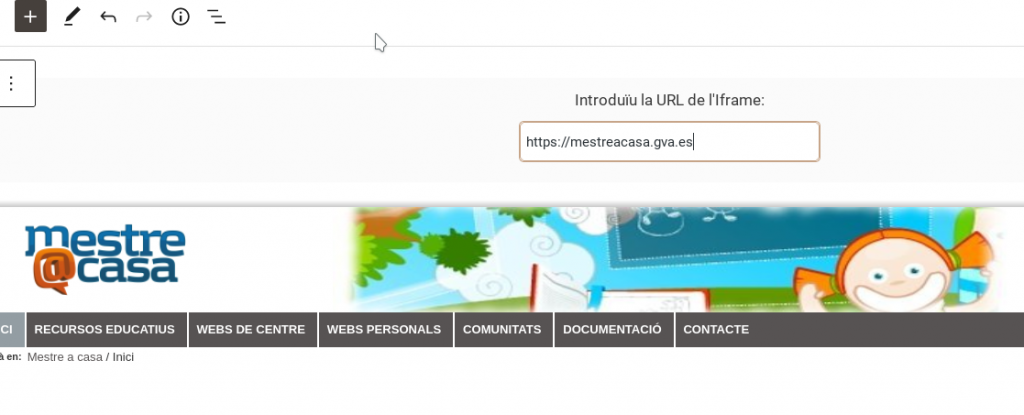
Per tal d’inserir l’iframe des de l’editor de blocs, podem escriure directament el shortcode, amb la sintaxi que es veu en els exemples anteriors. Alternativament, podem afegir un bloc de “Codi de substitució” o bé un bloc “HTML personalitzat” i escriure-hi dins el codi de l’iframe,

Cal tindre en compte que no tots els llocs permeten ser embeguts i que en PortalEdu només funcionaran URLs HTTPS.
En cas que vulgueu mostrar continguts d’altres webs, una altra alternativa és que utilitzeu en el Menú de pàgines de la vostra web un element de tipus Enllaç Personalitzat.
Precaucions quan inserim iframes:
Quan obtenim un codi d’iframe de continguts externs, hem de revisar i editar si cal, alguns paràmetres del codi, si no volem que el contingut incrustat ocupe tota la pàgina o la deixe inutilitzable.
Així, per exemple, aquest es un codi d’inserció obtingut de genially (que no podem inserir directament):

Per tal d’inserir-lo en el nostre post, hauríem de eliminar, o ajustar, alguns parámetres, com aquests:
width=”1600px” height=”901px”
position: absolute; top: 0; left: 0;
A més a més, hem d’utilitzar el shortcode d’iframe. Quedaria així:

O si volem especificar l’alçària en pixels (p.e 500px):