IMATGES
VÍDEOS
ÀUDIO
ENLLAÇ A VÍDEO EN IMATGE

S’han habilitat les opcions del mòdul de blog del tema Generate Press, de manera que ara és possible, entre altres:
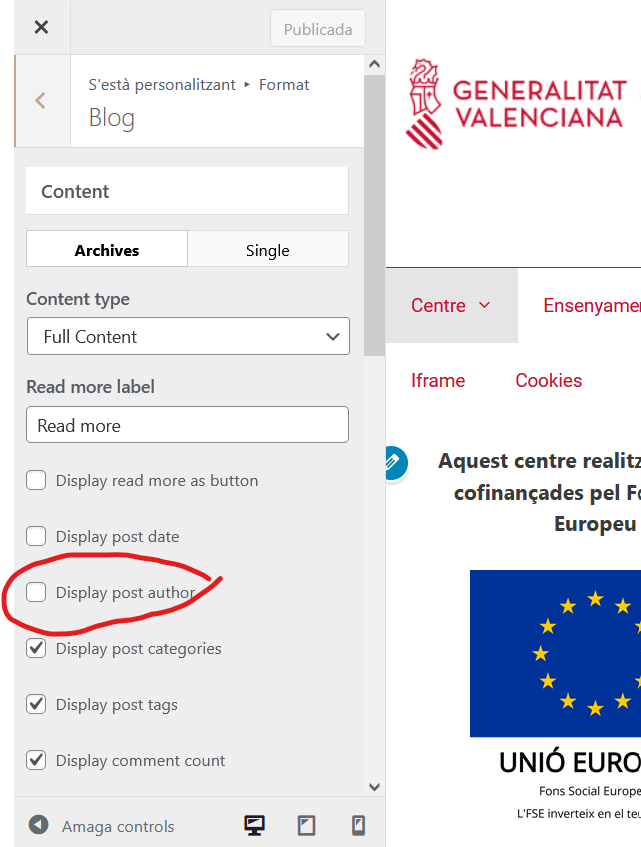
-Ocultar el nom de l’autor de les entrades en la web de centre.
-Mostrar les entrades amb l’opció de Llegir mes…
-Ajustos en les imatges destacades
En cas de voler configurar aquesta opció o continuar mostrant el nom dels autors de les pàgines, es pot fer accedint a l’opció de menú Aparença -> Personalitzar -> Format -> Blog
Aquestes opcions són configurables tant si l’entrada es mostra sola (Single) com en altres maquetacions de pàgina (Arxive).

Més informació https://docs.generatepress.com/collection/blog/
Per tal de millorar el rendiment i la capacitat de la plataforma s’ha incorporat un sistema de cau que allibera de càrrega al servidor de PortalEdu.
Aquest servidor emmagatzema cada pàgina que demana un usuari i després, quan un altre usuari torna a demanar la mateixa pàgina (dins dels 30 minuts següents) li la lliura sense necessitat de consultar al servidor de PortalEdu. Evidentment, aquesta funcionalitat s’aplica només a usuaris no autenticats.
A priori, podria ocórrer que si es modifica una pàgina en PortalEdu, aquest servidor cau continuara servint la pàgina antiga durant 30 minuts als usuaris no autenticats. Per tal que no es produïsca aquesta situació, les pàgines emmagatzemades pel servidor cau es poden refrescar manualment.
Ací us informem sobre com invalidar la cau o refrescar els continguts i les pàgines.
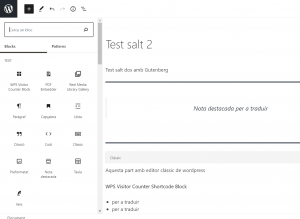
D’ara endavant, l’editor de blocs natiu de WordPress serà l’editor per defecte per als nous posts (entrades, pàgines) de tots els llocs de PortalEdu. Així, l’editor clàssic desapareix, encara que els textos redactats amb aquest editor antic es podran reprendre amb l’editor Gutenberg.

Tots els llocs que es creen a partir d’ara tindran a la seua disposició exclusivament aquest editor, per tant no podran utilitzar Beaver Builder.
Per a aquells llocs creats anteriorment i que hagen utilitzat l’editor visual (Beaver Builder), hi haurà un període de convivència d’ambdós editors (Gutenberg i Beaver) per tal de permetre a eixos llocs el manteniment d’aquests posts.
A mitjan termini es preveu eliminar de PortalEdu l’editor Beaver Builder, atés que la funcionalitat de Gutenberg com a editor visual substituirà la del Beaver i tenint en compte que la integració amb WordPress és molt millor.
Podeu trobar més informació sobre el nou editor de WordPress ací:
Gutenberg: L’Editor de blocs de WordPress

Per motius de seguretat, tot contingut HTML que continga etiquetes com script, iframe, !DOCTYPE html, head, body, form, etc. està bloquejat per defecte per WordPress ja que permetria la injecció de codi maliciós.

Podeu consultar els tags d’HTML admesos per WordPress ací:
https://wordpress.com/es/support/codigo/#etiquetas-html
Etiquetes HTML que no podreu incloure en les vostres entrades, pàgines ni widgets:
En versions anteriors, l’editor visual (Beaver Builder) sí permetia l’utilització d’alguns d’aquests tags, com ara, l’iframe. Després de les darreres actualitzacions de seguretat, ja no està permés.
No obstant això, sí és possible inserir codi HTML, sempre que els tags estiguen permesos. L’editor mateix ens advertirà en cada cas.
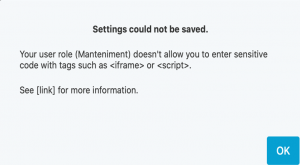
Si, amb una versió antiga de l’editor visual, havíeu aconseguit guardar un codi HTML determinat i ara no es permet, quan intenteu editar i guardar aquest contingut, rebreu un avís que no es permet la inserció per al vostre rol d’usuari. Haureu de revisar i eliminar tots els tags d’HTML no permesos.
Enllaços amb paràmetres no permesos
Ara no es permeten enllaços que continguen diversos paràmetres (sìmbol ampersand en l’URL) en elements de Contingut Lliscant (Carrusel de Diapositives) o elements de tipus Acordió.
Exemple d’enllaç no permés:
http://cefire.edu.gva.es/sfp/index.php?seccion=edicion&id=9605555&usuario=usuari2
Inserció d’iframe
Sí és possible inserir iframes amb el shortcode corresponent, tant des de l’editor de WordPress com des de l’editor visual. Per exemple:
![]()
Exemple no permés:

Exemple permés:

Per tal d’inserir l’iframe des de l’editor de blocs, hem d’afegir un bloc de “Codi de substitució” i escriure dins el codi de l’iframe, com en els exemples anteriors.

Cal tindre en compte que no tots els llocs permeten ser embeguts i que en PortalEdu només funcionaran URLs HTTPS.
En cas que vulgueu mostrar continguts d’altres webs, una altra alternativa és que utilitzeu en el Menú de pàgines de la vostra web un element de tipus Enllaç Personalitzat.
Informació relacionada:
https://portal.edu.gva.es/portal/va/formes-dinserir-un-video-de-youtube-en-una-entrada-de-portal-edu/