Desde el equipo de Aules os queremos recordar la existencia de una herramienta muy útil que es el Sharing Cart o Bolsa de Recursos. Documentación aquí. Su funcionamiento es sencillo y permite el traspaso de actividades y recursos de una forma dinámica y sencilla. Por eso es una buena alternativa a realizar copias de seguridad y restauraciones parciales.
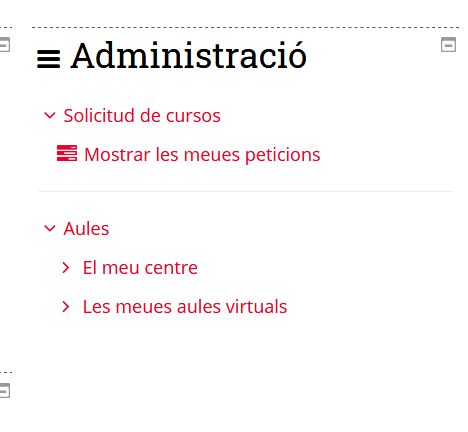
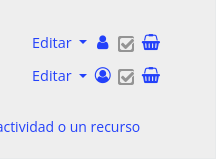
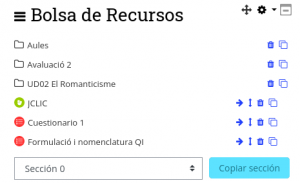
Para hacerlo funcionar tan sólo hay que activar la edición y añadir el bloque mencionado («Sharing Cart» si estamos en valenciano). Aparecerá una cesta de la compra junto a cada actividad y recurso que nos permitirá copiarlo a la bolsa. Desde esa misma bolsa podemos traspasarla a otros cursos de nuestra propiedad.

Pero hay un motivo más por el que pensamos que este bloque es especialmente interesante. El traslado de cuestionarios de un curso a otro utilizando este medio mueve también las preguntas y categorías de preguntas asociadas. De esta forma evitamos la exportación/importación de las mismas, que es un proceso que se debe realizar si se pretende reutilizar preguntas en diferentes cursos y que es mucho mas costoso de llevar a cabo.







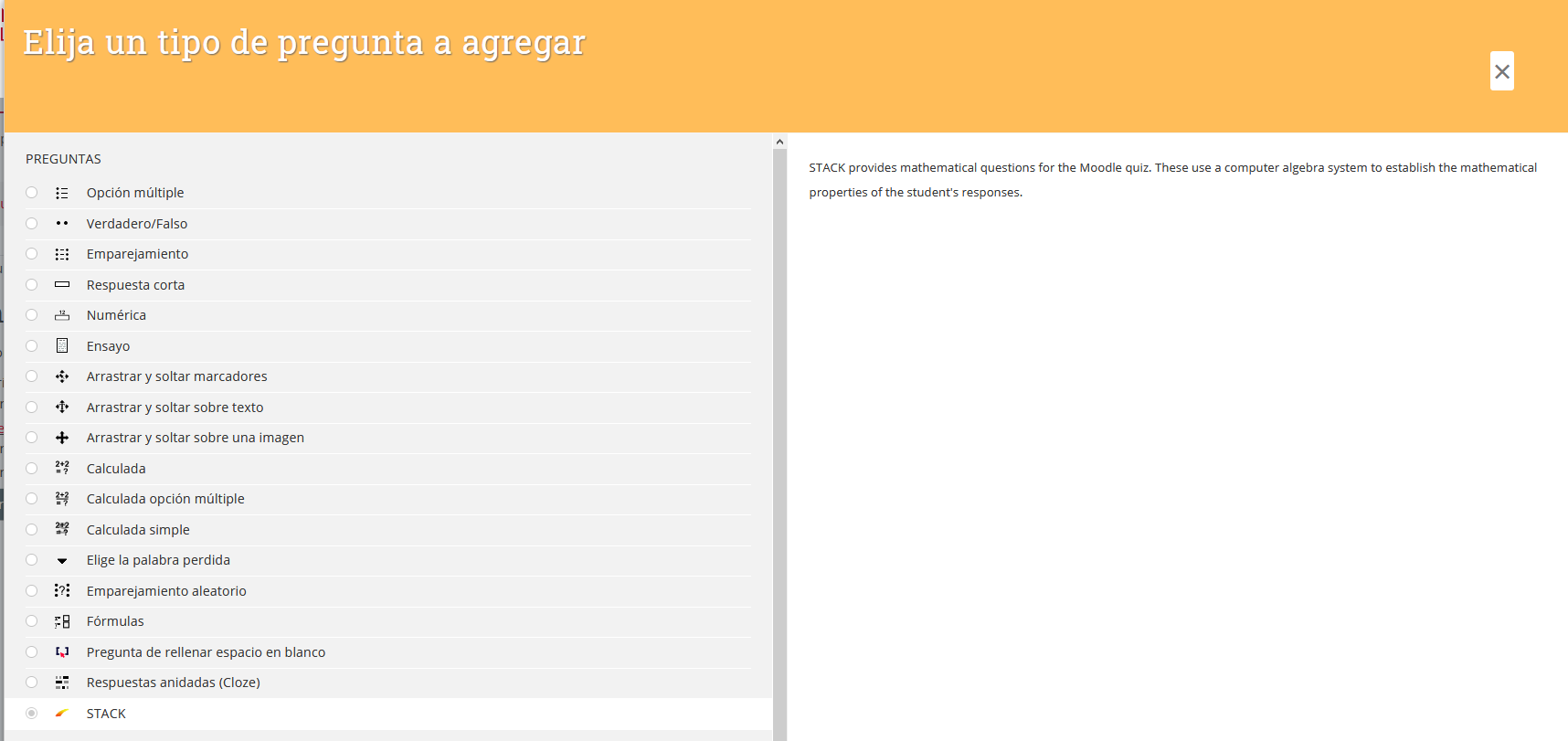
 Y después eligiendo la opción preguntas STACK desde donde se accederá a la configuración:
Y después eligiendo la opción preguntas STACK desde donde se accederá a la configuración: