Portaledu està augmentant les ferramentes disponibles en l’editor Gutenberg. Dins d’esta sèrie de blocs que estem incorporant, presentem el bloc visor lliscant d’entrades.
Este bloc permet seleccionar les entrades d’una categoria i visualitzar-les en diapositives, d’una en una, de mode circular, realitzant una presentació d’aquestes i afegint així dinamisme a les pàgines. De cada entrada es mostrarà, a ample complet del contenidor, la imatge destacada i, opcionalment, l’extracte d’esta.
Resulta ideal per a la presentació visual de categories com a notícies o altres temes, ja que el bloc triarà les últimes entrades de la categoria seleccionada per a la seua presentació. Podem veure un exemple a continuació
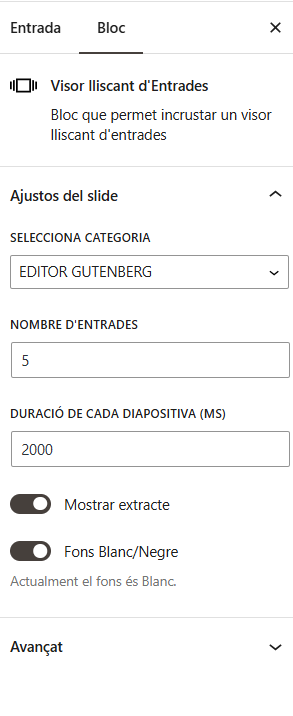
El bloc és fàcilment configurable des de l’editor, presentant les següents opcions:

- Categoria. En triar una categoria, les entrades pertanyents a esta, ordenades de forma descendent per data de creació, seran seleccionades per a la visualització
- Nombre d’entrades. Nombre total d’entrades seleccionades per a la visualització. Si es deixa en el valor per defecte 5, optaran a la visualització les cinc últimes entrades pertanyents a la categoria triada.
- Duració de cada diapositiva. Temps en mil·lisegons que romandrà visualitzada una diapositiva. Passat este temps, el visor mostrarà la següent.
- Mostrar extracte. Indica si en les diapositives es mostraran o no les primeres línies de les entrades.
- Fons Blanc/Negre: Metadades de l’entrada en negre sobre fons blanc o al revés.
Els elements que estaran sempre presents en les dispositives i la presència dels qualsno és configurable són:- Imatge destacada de l’entrada. En cas que l’entrada manque d’imatge personalitzada, s’utilitzarà una imatge per defecte pròpia del bloc.
- Títol de la diapositiva
- Data de la seua creació
- Enllaç (llegir més) per a navegar fins a l’entrada.




 Què són les pàgines pare i filla? A diferència de les entrades (posts), les pàgines en WordPress poden tindre una estructura jeràrquica. Això significa que una pàgina pot ser pare d’una altra, creant una relació de dependència. Per exemple, si tens una pàgina anomenada “Projectes”, i dins d’ella vols incloure una secció per a “Europeus”, pots fer que “Europeus” siga
Què són les pàgines pare i filla? A diferència de les entrades (posts), les pàgines en WordPress poden tindre una estructura jeràrquica. Això significa que una pàgina pot ser pare d’una altra, creant una relació de dependència. Per exemple, si tens una pàgina anomenada “Projectes”, i dins d’ella vols incloure una secció per a “Europeus”, pots fer que “Europeus” siga