En esta entrada os mostraremos cómo crear un pase de diapositivas básico con el plugin MetaSlider. En esta versión inicial del plugin en PortalEdu, podremos solo utilizar imágenes para las presentaciones.
01-En primer lugar, crearemos la presentación, desde el escritorio, sección MetaSlider

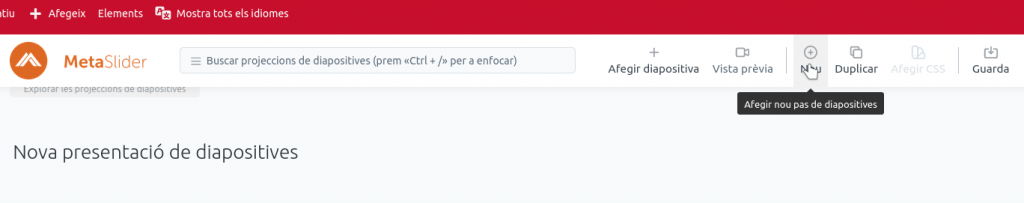
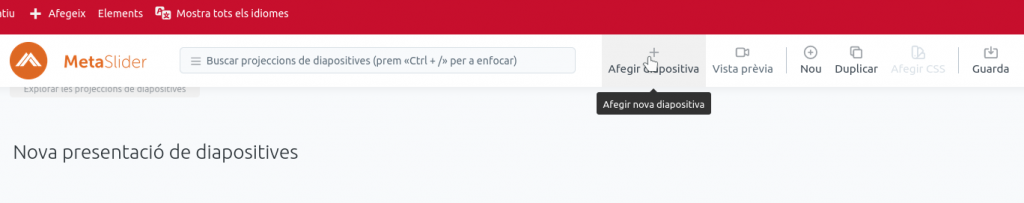
02-Una vez hayamos accedido a la sección, haremos clic sobre «Nuevo» (Añadir nuevo pase de diapositivas)

03-Creada la nueva presentación, empezaremos a añadir diapositivas (imágenes):

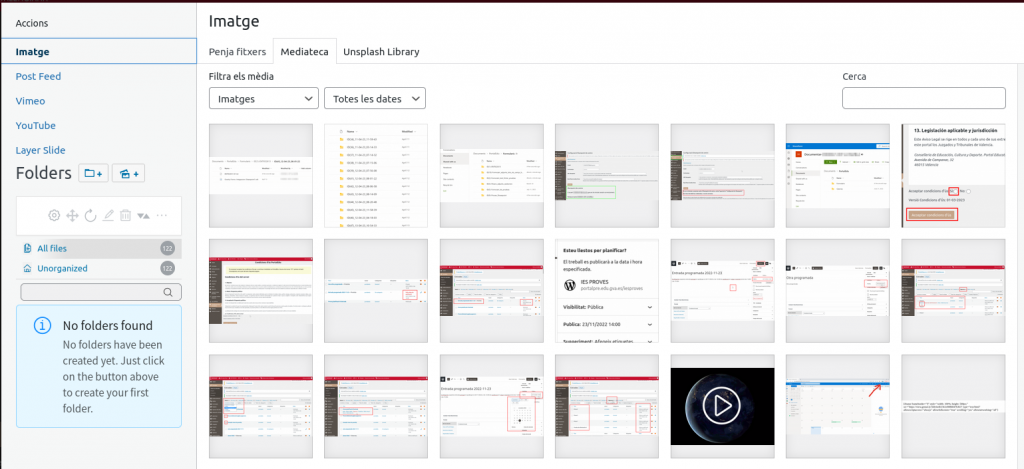
04-Tal como hemos dicho, con esta versión podremos trabajar solo con imágenes. Podremos subir imágenes locales directamente a la media o utilizar las que ya tenemos en la biblioteca de medios de nuestro sitio web:

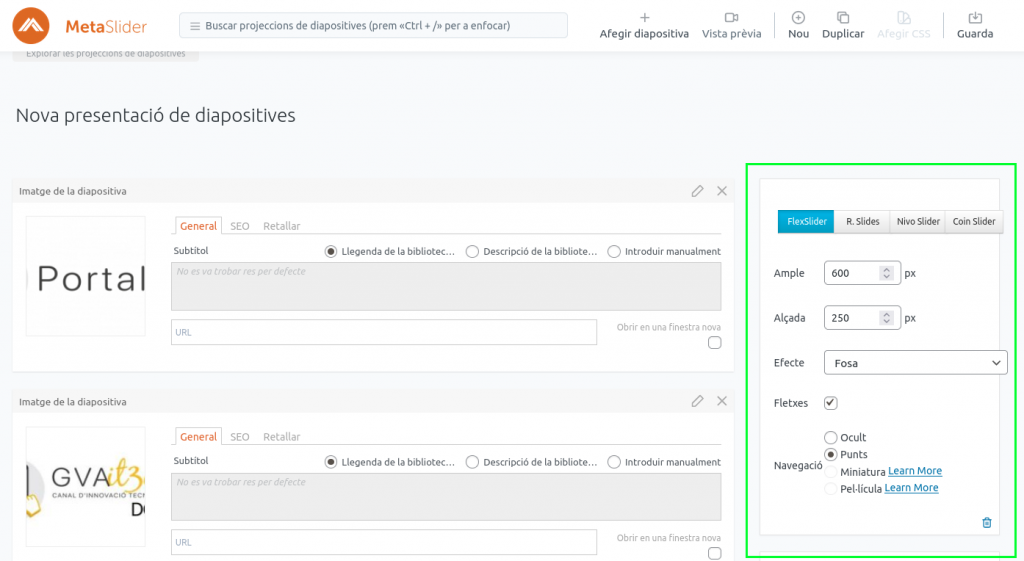
05-Por cada una de las diapositivas de la presentación, podremos definir un texto que acompañe a la imagen, así como convertir dicha imagen en un enlace
06-En la parte derecha encontramos las opciones de configuración básica, que aplica a toda la presentación, como por ejemplo, el ancho, la altura, el efecto de transición, etc. Debemos tener en cuenta que el plugin es capaz de ajustar la anchura de las imágenes al tamaño especificado. Sin embargo, la altura se recortará o se mostrará completa, según las opciones avanzadas que configuremos.

Por ese motivo, es conveniente que las imágenes de una misma presentación tengan proporciones parecidas, de forma que quede más homogénea.
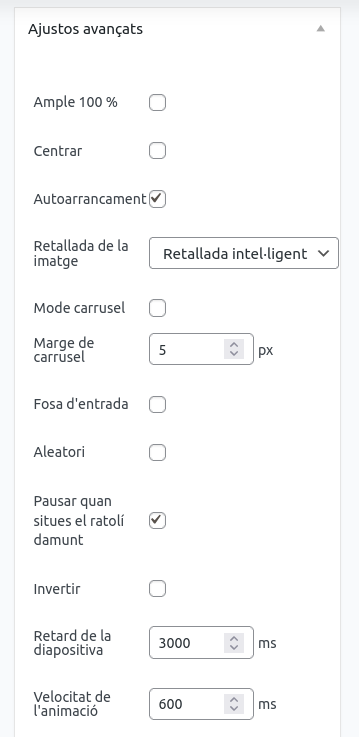
07-En las opciones avanzadas, podemos configurar, por ejemplo, que la anchura se ajuste al contenedor (ancho 100%). Esto hará que no se tenga en cuenta la anchura configurada en las opciones básicas. También encontraremos otras configuraciones como el modo carrusel, el retardo de la diapositiva, etc.

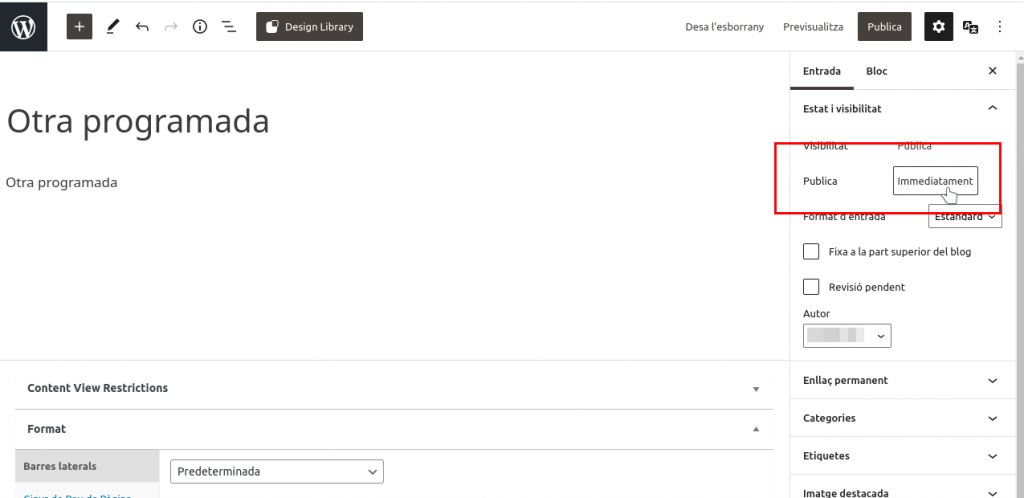
08-Cuando ya tengamos preparada la presentación, podremos maquetarla en cualquier entrada o página de nuestro sitio. Para hacerlo, utilizaremos el bloque de MetaSlider.

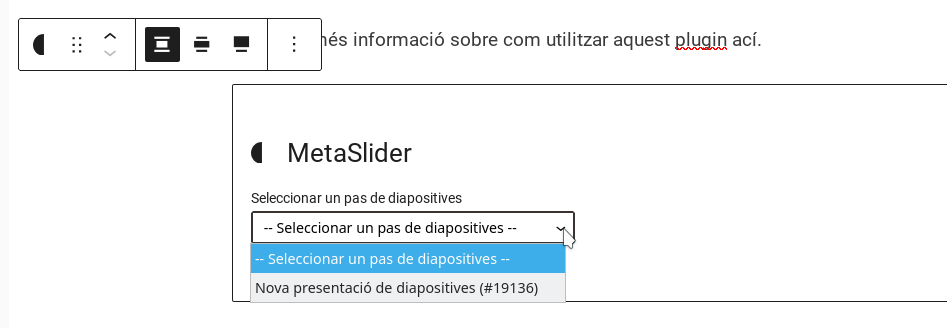
09-Insertado el bloque, nos ofrece utilizar alguna de las presentaciones que hayamos creado:

10-Seleccionado el pase de diapositivas, podemos previsualizar el resultado: