1-Com ens ajuden les categories en wordpress?
Les categories de WordPress ens permeten agrupar les entrades en grans grups per a poder gestionar o visualitzar aquelles entrades relacionades amb eixa categoria. Un lloc web pot tindre categoritzats diferents temes. Per exemple, novetats, secretaria, general, preguntes freqüents, o nivells educatius com a primària, secundària, etc…
La categorització del contingut és útil en molts aspectes:
- Donar-li a l’usuari una experiència còmoda on li siga ràpid trobar informació sobre un tema.
- Quan un usuari entra en un article i li agrada el seu contingut, pot continuar llegint sobre altres assumptes relacionats accedint als altres articles de la categoria.
- El contingut estructurat de la nostra web pot ajudar al posicionament, ja que els robots d’indexat poden llegir i categoritzar el contingut de manera àgil.
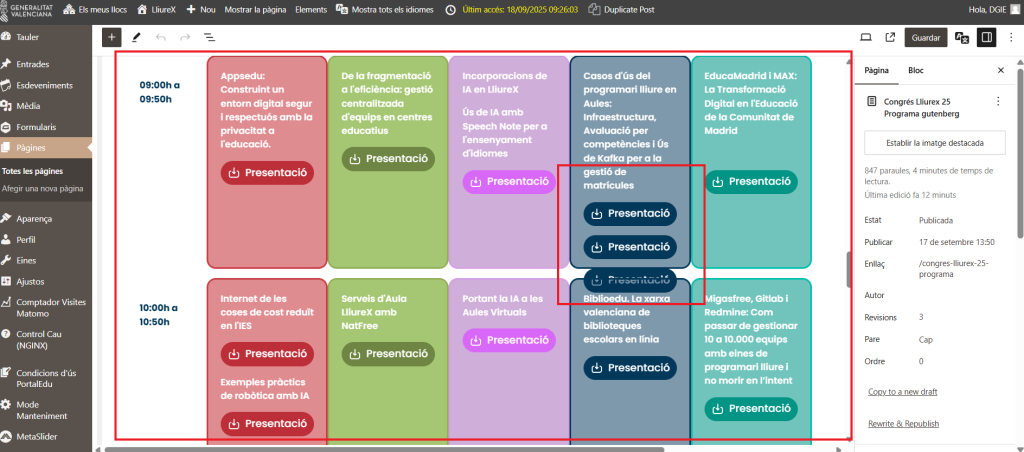
En Portaledu disposem de diferents blocs capaços de mostrar, de diferents formes, les entrades d’una mateixa categoria. Això ens permet que qualsevol nova entrada categoritzada i publicada puga mostrar-se automàticament en les pàgines configurades amb eixos blocs dinàmics.
Al final d’aquest post, trobaràs tota la informació sobre estos blocs.
2-Afegir una categoria
Des del menú de Categories (Entrades –> Categories), podem crear una categoria per a després associar qualsevol entrada a esta. Crear una categoria és simple; el formulari de creació ens explica què és cada cosa perquè no ens perdem.


Com es pot veure, en el formulari, apareixen explicacions de tots els apartats: Nom, Slug, Categoria mare, Descripció i Idioma. Fem èmfasi en el camp slug, que serà l’identificador de la categoria. Es recomana que siga el més clar i senzill possible perquè els visitants entenguen quin contingut estarà adscrit a eixa categoria.
3-Categoria en diversos idiomes. Traduccions.
Els llocs web en Portaledu són habitualment bilingües o multilingües. Necessitarem crear les traduccions per a cada categoria i enllaçar-les entre si. Posem un exemple:
Si hem creat la categoria Novetats, en valencià:
- Nom: Novetats
- Slug: novetats-va
- Categoria mare: cap
- Descripció: Categoria per a classificar els novetats del portal
- Idioma: Valencià
Crearem el seu equivalent en castellà:
- Nom: Novedades
- Slug: novetats-es
- Categoria mare: ninguna
- Descripció: Categoría para clasificar las novedades del portal
- Idioma: Castellano
Una vegada creades les dos categories, editarem una d’elles i li assignarem la seua traducció, des del camp Traduccions. Simplement teclejant el nom de la categoria en l’idioma corresponent, WordPress ens oferirà l’opció.

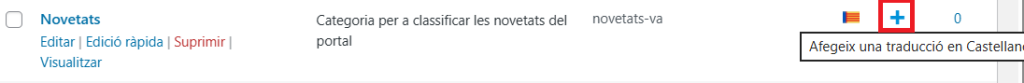
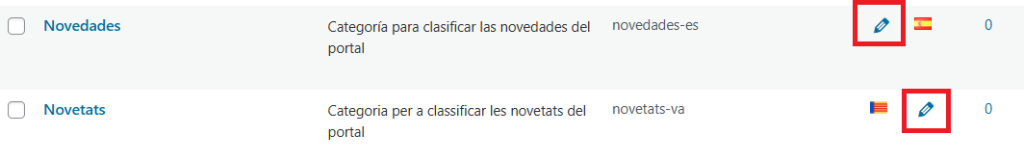
Una altra opció, que podeu explorar, és generar la traducció des del llistat de categories. En este cas, crearíem la categoria en el primer idioma i després, des del llistat de categories, utilitzarem l’opció de “+” o “crear traducció” com mostrem en la imatge següent:

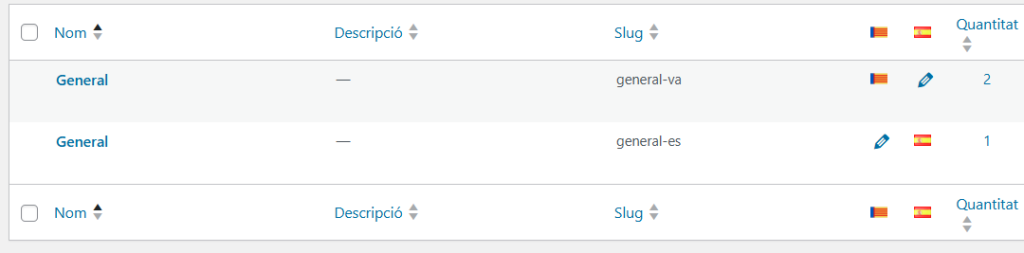
Una vegada creades i aparellades les traduccions, podem comprovar en el llistat que ja no apareix el “+” de crear traducció, sinó una icona d’un llapis, per a editar les traduccions:

4-Administrar categories
Des del menú de categories, podem editar, esborrar i actualitzar les categories. El llistat és idèntic a com es mostren les entrades o les pàgines de WordPress. Es mostra el seu nom amb les opcions d’Edició, Edició Ràpida, Esborrar o Veure.
5-Categoria per defecte
WordPress afig la categoria anomenada ‘Sense categoria’ per defecte, ja que tots les entrades s’afigen a esta categoria per a tindre un orde a pesar que l’usuari no utilitze les categories o s’afigen a esta categoria especial per a saber si existix una entrada sense categoritzar.
Esta categoria es pot modificar, però no esborrar. Si no volem mostrar esta categoria als nostres visitants, simplement hem d’assegurar-nos que cap entrada pertany a la categoria “Sense categoria”.
És una pràctica habitual, canviar de nom eixa categoria (i el slug) a “General”:

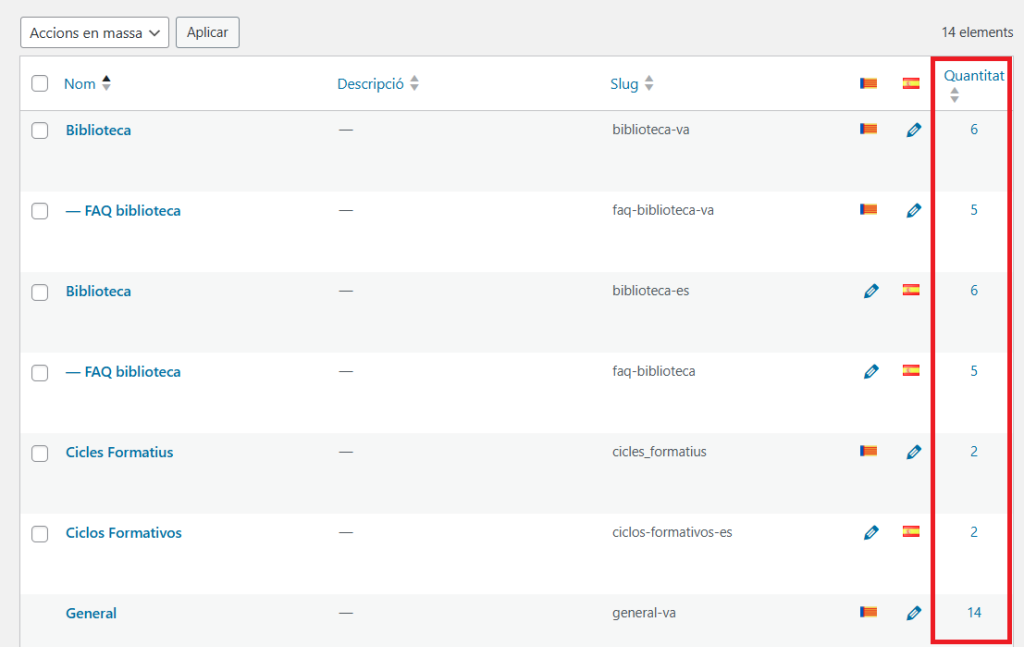
Per a saber quantes entrades pertanyen a una categoria, basta mirar, en el llistat de categories, el número que es mostra a la dreta. Si fem clic sobre este número, es mostraran les entrades adscrites a eixa categoria.

6-Com categoritzar una entrada?
Es pot fer de dos formes: des de l’edició ràpida de cada post o bé editant l’article, des de la barra lateral d’utilitats. Recomanem la segona opció, ja que en l’edició ràpida no apareixen totes les possibilitats d’edició de les entrades.
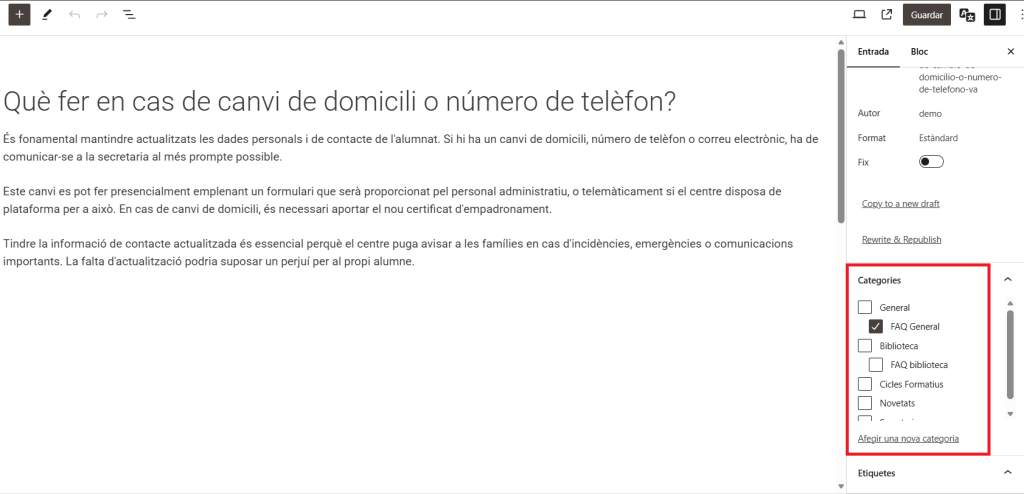
Quan estem editant l’entrada o durant la creació d’esta, podem observar que hi ha un xicotet requadre on posa ‘Categories’. En ell, podrem observar totes les categories que tenim ja agregades, les més utilitzades o fins i tot crear categories noves si es necessita alguna en un moment específic. Òbviament, no podrem afegir tota la informació des d’este panell, però podem crear ràpidament una categoria perquè el nostre article no quede sense categoritzar.

En la imatge de dalt, podem veure la categoria seleccionada per a l’entrada que estem editant.
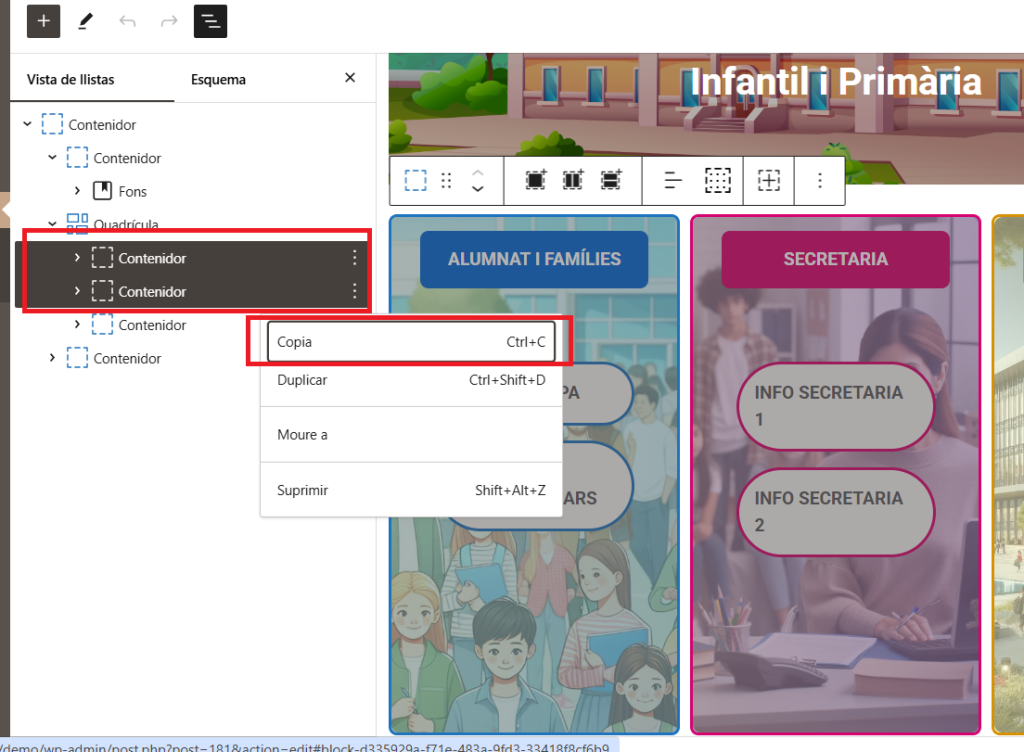
7-Com mostrar les entrades d’una categoria
Tenim moltes maneres de fer-ho!