Amb aquesta funcionalitat es pot realitzar una traducció automàtica amb el servei GVA Salt (salt.gva.es), tant de castellà a valencià, com de valencià a castellà. El plugin habilita un quadre metabox en l’edició de contingut el qual inicia la traducció de les següents parts:
- Títol
- Cos
- Taxonomies
- Categories
- Etiquetes
Funcionamient
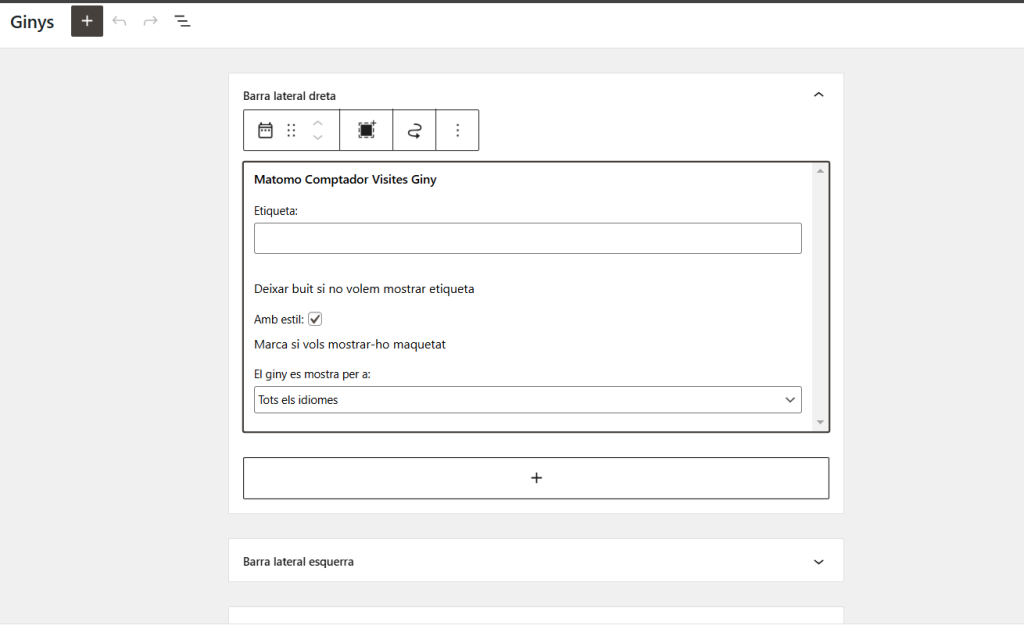
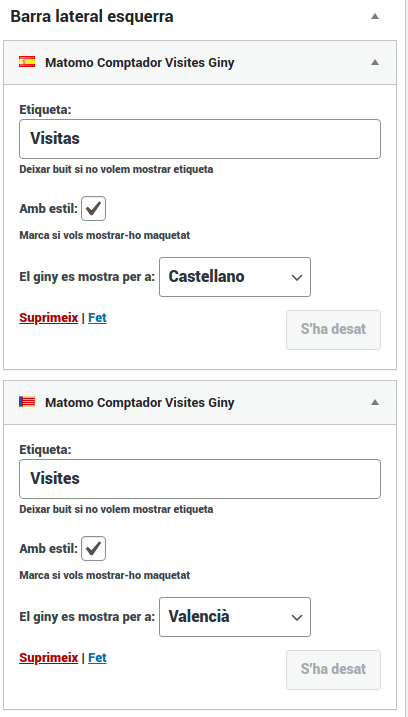
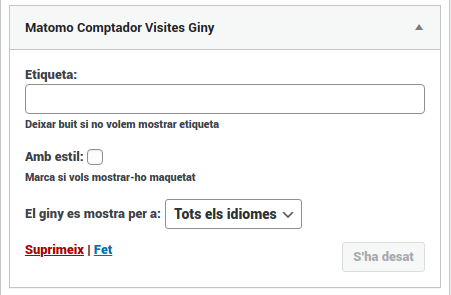
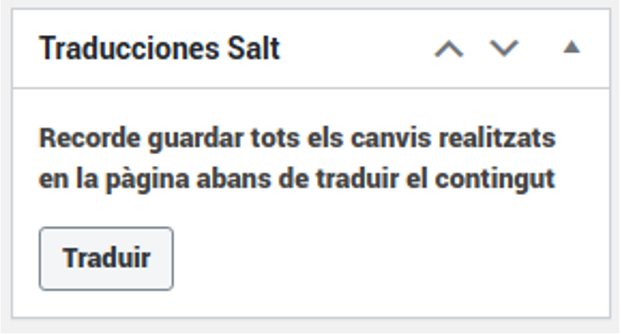
Una vegada, o bé creant un contingut, ha d’haver sigut guardat prèviament, o bé quan editem un contingut ja creat, podrem veure un metabox (les opcions que apareixen en la columna dreta en l’edició de continguts) amb el títol : Traduccions Salt.

Si premem en el botó Traduir apareixerà una finestra emergent demanant confirmació de l’acció per a verificar que tot el contingut s’ha guardat prèviament, en el cas contrari els canvis no guardats es perdrien a més de no ser traduïts.
Si confirmem l’acció, llavors procedirà a realitzar l’acció de traducció de les parts comentades en la introducció i ens redirigirà a l’edició del contingut traduït perquè el puguem supervisar.
Pot ocórrer que si existeix una traducció prèvia, ens aparega una finestra emergent advertint que ja existeix una traducció i si la desitgem sobreescriure.
A tindre en compte
- Les taxonomies (tant categories com etiquetes), són traduïdes si l’entrada té taxonomies assignades. És a dir, si decidim crear i assignar una categoria anomenada “Esdeveniment” (en la nostra entrada de castellà), i traduïm amb l’eina, ens crearà la categoria “Event” (en valencià) associada i amb equivalència amb la nostra categoria original.
- Si hem assignat una imatge destacada al nostre entrada original, l’entrada traduïda tindrà també aquesta imatge destacada. Podem canviar-la en l’entrada traduïda si ho considerem convenient.