Observació: Anteriorment s’ha estat utilitzant el bloc PDF Embedder però es recomana la utilització del bloc Fitxer, estàndard de WordPress, que ha evolucionat i té ara una millor funcionalitat.
La millor forma per a compartir, visualitzar i oferir la descàrrega d’un fitxer PDF en Portaledu és la utilització del bloc Fitxer. T’expliquem com utilitzar-lo en este post.
El bloc “Fitxer” de WordPress permet incrustar un enllaç de descàrrega per a diferents tipus d’arxiu, directament en el teu contingut. A més, en el cas de fitxers pdf, el bloc carrega un visor que mostra el fitxer amb un iframe.
En la següent imatge es mostra l’ús d’este bloc per a diferents tipus de fitxer:
- ZIP i JPG: Tant quatre_escales_matemàtiques.zip com paisaje04.jpg (1) són mostrats pel seu nom seguits d’un botó de descàrrega.
- PDF: Mentres que per al cas del fitxer loren-ipsun.pdf el navegador mostra el seu contingut en el visor, a més de l’opció de descàrrega. (2)

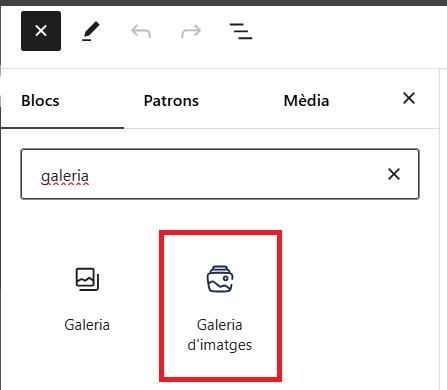
Per a utilitzar-lo, buscarem “Fitxer” en el llistat de blocs.
Una vegada afegit el bloc a la pàgina, només cal triar l’arxiu pdf que volem mostrar, bé pujant-ho directament, bé seleccionant-lo des de la mediateca.