La cuota de almacenamiento en Portaledu es de 2GB, la cual, es habitualmente suficiente para la funcionalidad web con imágenes, documentos PDF optimizados e incluso videos de menos de 30MB. En cambio, se ha de tener en cuenta un par de cuestiones para optimizar dicha cuota:
- Optimiza las imágenes y documentos. Portaledu no es un Drive en la nube, puesto que no tiene una biblioteca de documentos privada. Por ello, todas las imágenes y documentos alojados en el sitio deberían ser ficheros optimizados para la publicación en web y se deberían subir al sitio solo en caso de que tengan que ser públicos.
- Realiza una limpieza periódica de las imágenes y documentos que ya no estén en vigor. Cómo mínimo, en cada curso, se deberían eliminar los contenidos multimedia no vigentes del curso anterior, en especial todos los ficheros que contengan imágenes de alumnos, donde estos puedan ser identificados. Esta limpieza se debe realizar, no solo por eficiencia en el uso de nuestros recursos, sino también por protección de datos. Solo debería ocupar espacio de almacenamiento el contenido vigente publicado.
- Utiliza Sharepoint. La ID de vuestro centro dispone diferentes espacios de almacenamiento y publicación en la nube (SharePoints). A través de ellos tenéis la posibilidad de utilizar una cuota mucho más amplia. Os recomendamos la utilización del SharePoint DOCUMENTAR de vuestro centro para compartir gran cantidad de ficheros o ficheros de gran tamaño, como vídeos, publicando el enlace a la documentación compartida. También es posible utilizar en Portaledu bloques de imagen, audio o vídeo que utilicen directamente ficheros alojados en el SharePoint. Aprende cómo hacerlo en: Cómo insertar un enlace de Sharepoint con el editor Gutenberg
¿Cómo consulto la cuota de almacenamiento que he usado?
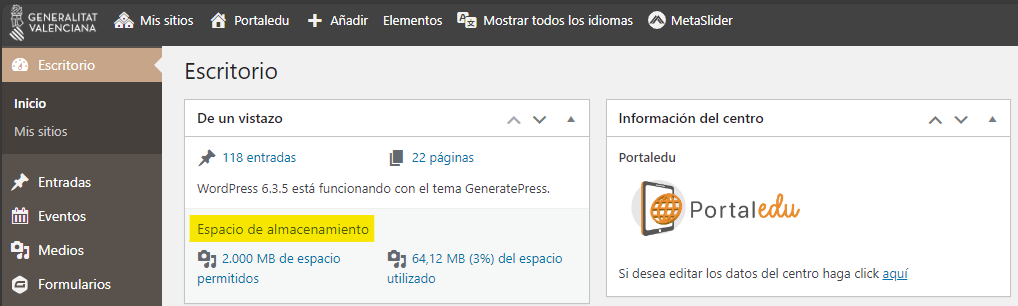
Desde el rol de ‘Mantenimiento’ y ‘Dirección’, puedes consultar la cuota usada y disponible desde el escritorio del sitio.

➡️ Si utilizáis formularios que involucren recogida de ficheros (como PDF, imágenes, etc.), tened en cuenta que dichos ficheros ocupan también el espacio de vuestra cuota. Aprende Cómo reducir el tamaño de los formularios con ficheros adjuntos
➡️ En caso de que, a pesar de estar llevando una gestión correcta de vuestro almacenamiento, necesitéis más espacio podéis solicitarlo mediante tique al SAI exponiendo vuestras razones.