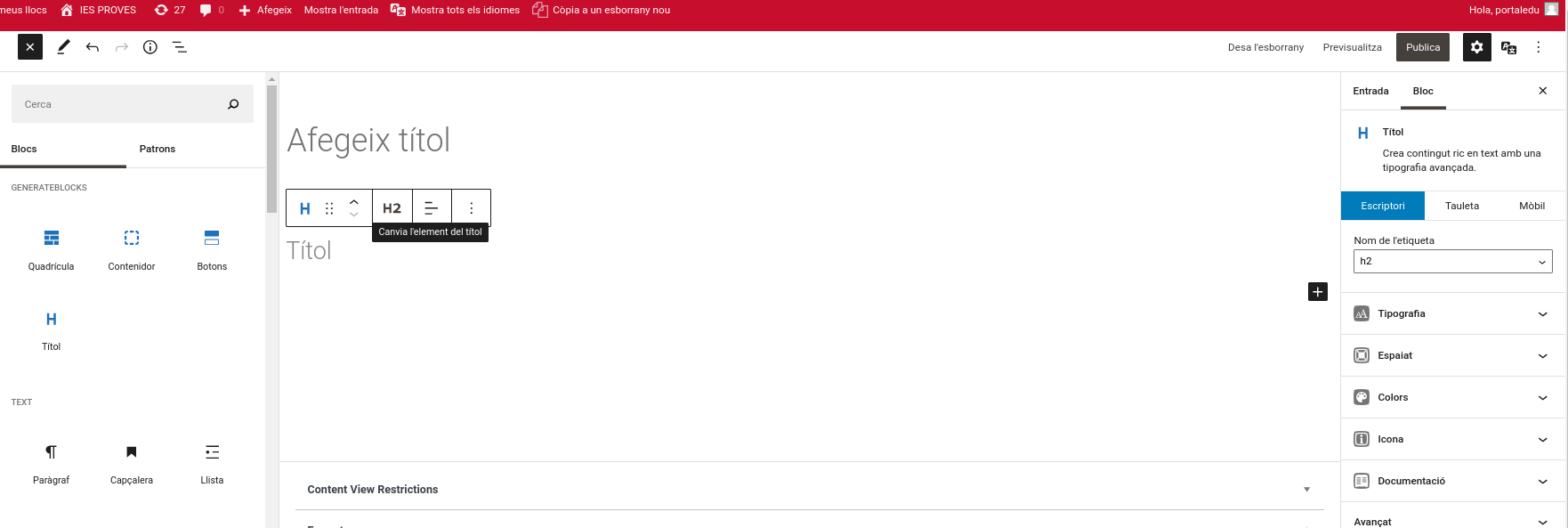
El bloque Titular (Headline) se utiliza para insertar y personalizar títulos, encabezados o simplemente texto en una página o entrada de WordPress. Ofrece opciones avanzadas de diseño y estilización para resaltar visualmente el texto.

Características clave
- Textos Dinámicos: Permite ingresar texto para el titular de manera fácil y rápida.
- Personalización Tipográfica: Ofrece opciones detalladas para personalizar la tipografía, como el tipo de letra, tamaño, peso y color del texto.
- Opciones de Fondo: Permite agregar fondos, sombras y otros efectos visuales al titular para destacarlo.
- Alineación y Espaciado: Proporciona controles precisos para alinear y ajustar el espaciado del titular.
- Animaciones: Puede admitir animaciones de entrada, proporcionando un aspecto dinámico al titular.
Uso común
- Titulares Destacados: Ideal para destacar secciones clave o información importante en una página.
- Encabezados de Página: Utilizado para crear encabezados visuales llamativos para diferentes secciones de una página o entrada.
- Texto en general, con tipografía y estilos avanzados.
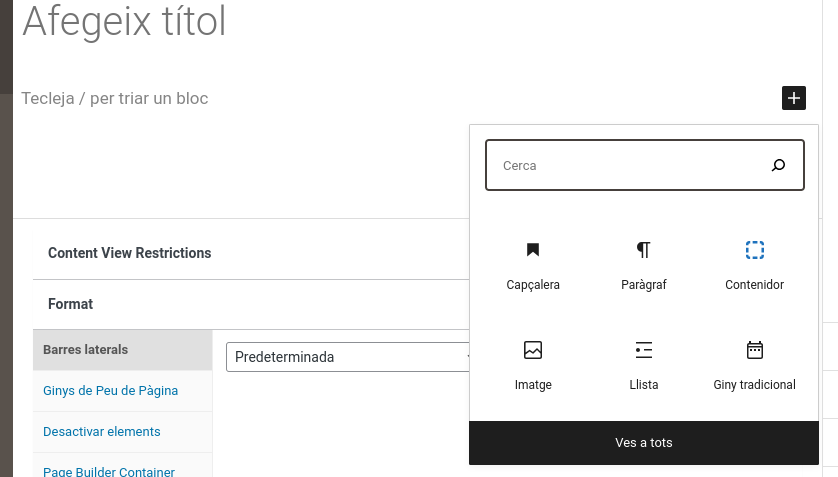
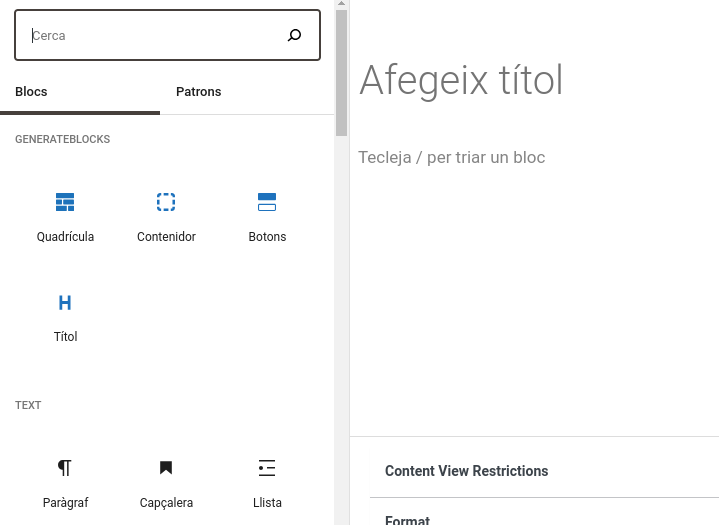
Integración con Gutenberg
- Totalmente integrado con el editor de bloques Gutenberg de WordPress, lo que facilita la inserción y personalización de titulares sin tener que recurrir al código HTML.
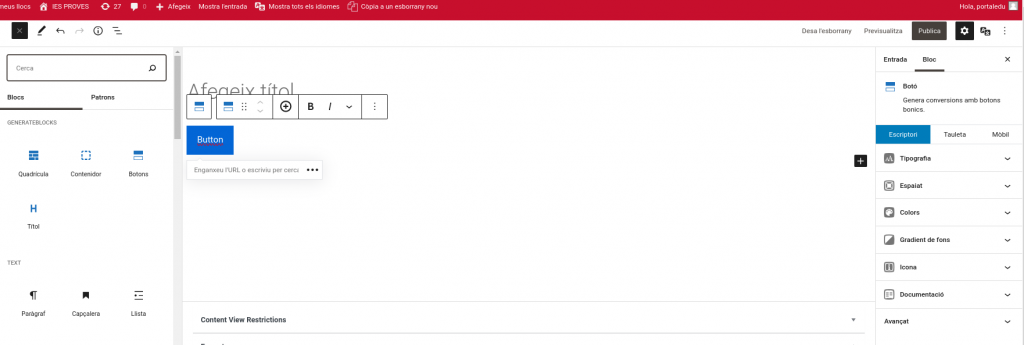
Compatibilidad con GenerateBlocks (Editor de bloques)
- Funciona sin problemas con otros bloques proporcionados por GenerateBlocks, permitiendo una coherencia en el diseño y la personalización.