Administra, completa i visualitza les dades del teu centre en la seua pàgina web de Portaledu des de l’escriptori: Eines > Informació del Centre. Es tracta d’una extensió que només l’administrador del lloc podrà veure o editar.
Es podran veure i modificar dades del centre com el seu nom, URL, direcció, etc.

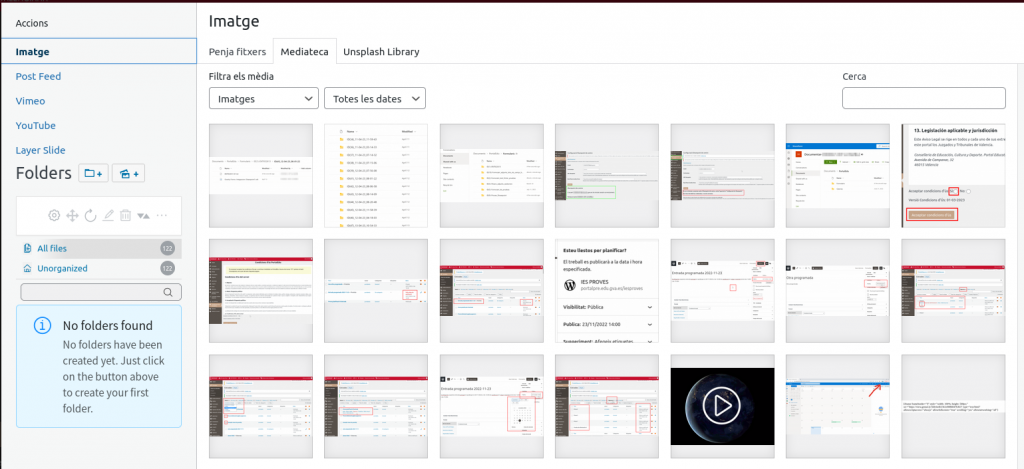
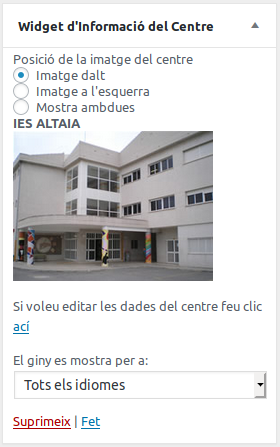
Si es vol modificar la imatge simplement cal fer clic sobre el botó “Upload image” i a continuació seleccionar una foto de la biblioteca d’imatges, o bé pujar una nova imatge.
Una vegada realitzats tots els canvis cal polsar sobre el botó “Guardar”.
La funcionalitat d’URL Amigable canvia l’URL del site. A més a més, quan es tracta de centres educatius, estableix una redirecció de manera que qualsevol URL muntada amb els codis de centre serà redirigida a l’URL amigable corresponent (ex. portal.edu.gva.es/03010831/* –> portal.edu.gva.es/iesaltaia/*).
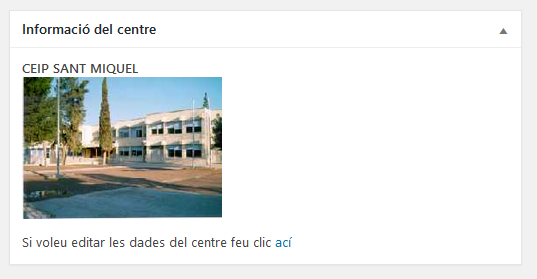
Widget d’escriptori
Disposem d’un eines en l’escriptori de WordPress amb el format següent:

Widget de visualizació
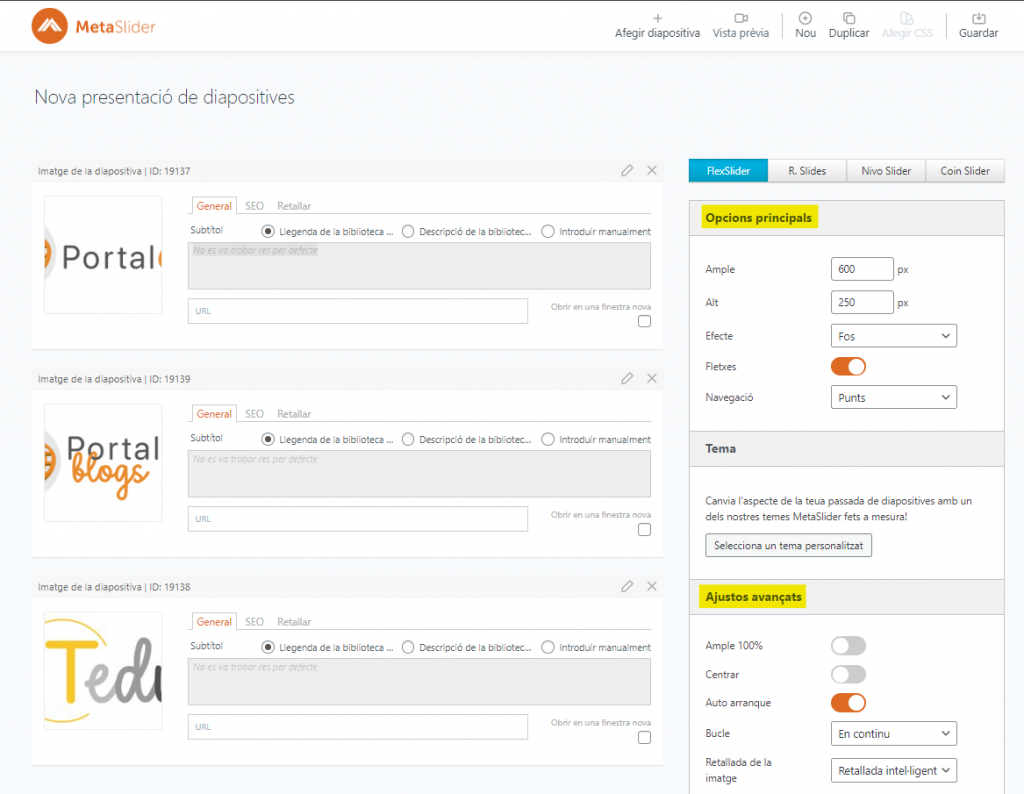
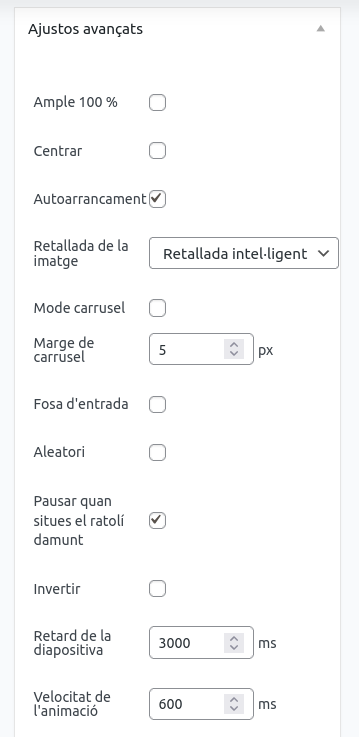
Podem mostar la informació del centre des d’Aparença > Eines configurant la pantalla següent:

I es veurà de la manera següent amb imatge superior o amb imatge lateral, respectivament:


En cas que el centre tinga llocs vinculats (p. ex. de l’AMPA), el giny mostrarà també una llista d’aquests llocs en una nova pestanya.

Shortcode
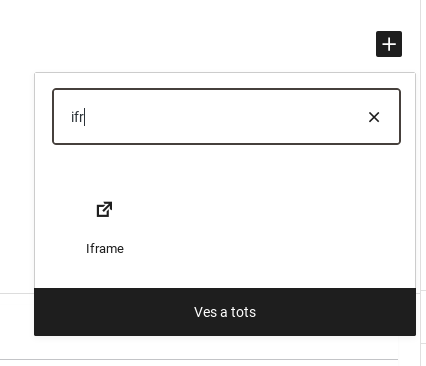
És possible pintar el widget d’informació del centre en qualsevol post mitjançant un shortcode:
Sense paràmetres:
[centre_info] Imatge dalt:
[centre_info position='1']Image esquerra:
[centre_info position='2']