Por motivos de seguridad, todo contenido HTML que contenga tags como script, iframe, !DOCTYPE html, head, body, form, etc. está bloqueado por defecto por WordPress puesto que permitiría la inyección de código malicioso.

Podéis consultar los tags d’HTML admitidos por WordPress aquí:
https://wordpress.com/es/support/codigo/#etiquetas-html
Etiquetas HTML que no podréis incluir en vuestras entradas, páginas y widgets:
- !DOCTYPE
- body
- embed
- frame
- head
- iframe
- form
- input
- object
- textarea
- style
En versiones anteriores, el editor visual (Beaver Builder) sí permitía la utilización de algunos de estos tags, como por ejemplo, el iframe. Después de las últimas actualizaciones de seguridad, ya no está permitido.
Sin embargo, sí es posible insertar código HTML, siempre que los tags estén permitidos. El editor mismo nos advertirá en cada caso.
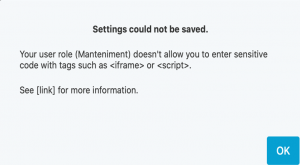
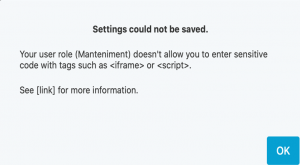
Si, con una versión antigua del editor visual, habíais conseguido guardar un código HTML determinado y ahora no se permite, cuando intentéis editar y guardar este contenido, recibiréis un aviso de que no se permite la inserción para vuestro rol de usuario. Tendréis que revisar y eliminar todos los tags de HTML no permitidos.
Enlaces con parámetros no permitidos
Ahora no se permiten enlaces que contengan varios parámetros (símbolo ampersand en la URL) en elementos de Contenido Deslizante (Carrusel de Diapositivas) o elementos de tipo Acordeón.
Ejemplo de enlace no permitido:
http://cefire.edu.gva.es/sfp/index.php?seccion=edicion&id=9605555&usuario=usuari2
Inserción de iframe
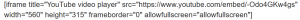
Sí es posible insertar iframes con el shortcode correspondiente, tanto desde el editor de WordPress como desde el editor visual. Por ejemplo:

Ejemplo no permitido:

Ejemplo permitido:

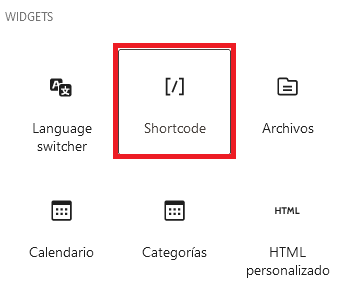
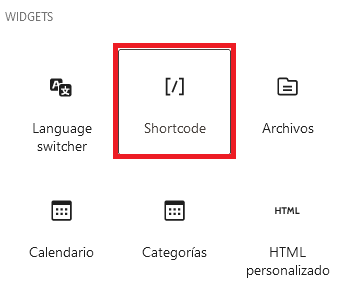
Para insertar el iframe desde el editor de bloques, hemos de añadir un bloque de shortcode y escribir en él el código de iframe, como en los ejemplos anteriores.

Hay que tener en cuenta que no todos los sitios permiten ser embebidos y que en portaledu solo funcionarán URLs HTTPS.
En caso de que queráis mostrar contenidos de otras webs, otra alternativa es que utilicéis en el Menú de páginas de vuestra web un elemento de tipo Enlace Personalizado.
Información relacionada:
https://portal.edu.gva.es/portal/es/formes-dinserir-un-video-de-youtube-en-una-entrada-de-portal-edu-2/