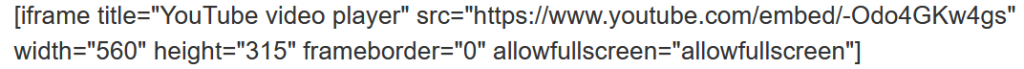
Es posible insertar iframes con el shortcode correspondiente, tanto desde el editor de WordPress como desde el editor visual. Por ejemplo:

Ejemplo no permitido:

Ejemplo permitido:

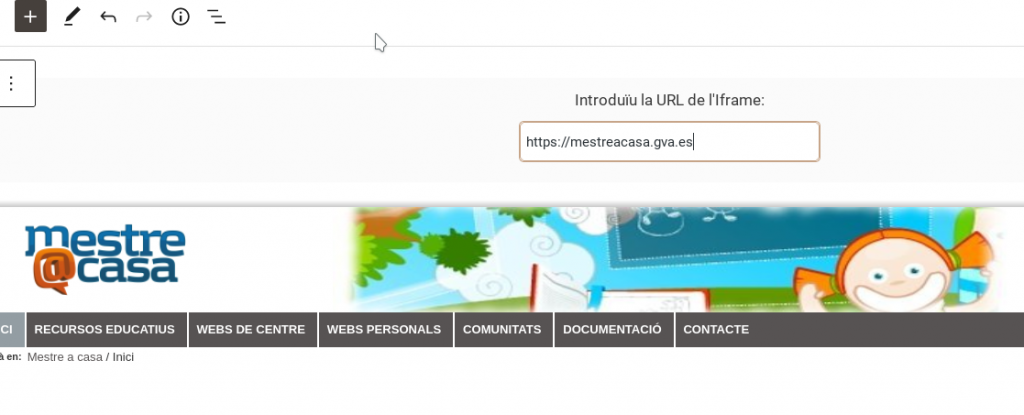
Para insertar el iframe desde el editor de bloques, podemos escribir directamente el shortcode, con la sintaxis que se ve en los ejemplos anteriores. Alternativamente, podemos añadir un bloque de «shortcode» o un bloque «HTML Personalizado» y escribir en él el código de iframe.

Hay que tener en cuenta que no todos los sitios permiten ser embebidos y que en portaledu solo funcionarán URLs HTTPS.
En caso de que queráis mostrar contenidos de otras webs, otra alternativa es que utilicéis en el Menú de páginas de vuestra web un elemento de tipo Enlace Personalizado.
Precauciones al insertar iframes:
Cuando obtenemos un código de iframe de contenidos externos, debemos revisar y editar, si fuera necesario, algunos parámetros del código, si no queremos que el contenido incrustado ocupe toda la página o la deje inutilizada.
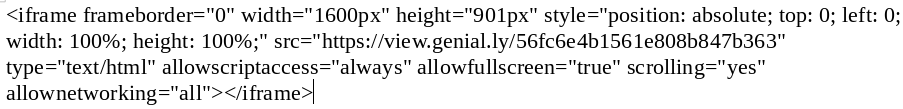
Así, por ejemplo, este es un código de inserción obtenido de genially (que no podemos insertar directamente):

Para poder insertarlo en nuestro post, deberíamos eliminar, o ajustar, algunos parámetros como estos:
width=»1600px» height=»901px»
position: absolute; top: 0; left: 0;
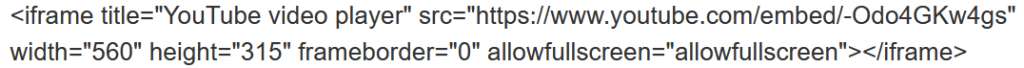
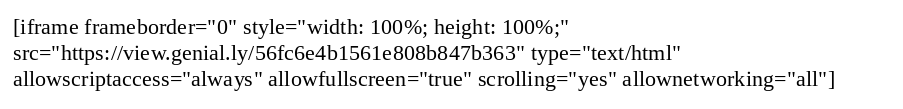
Además, es necesario utilizar el shortcode de iframe. Quedaría así:

O si queremos especificar la altura en píxels (p.e. 500px):