Actualizar el estilo o añadir nuevas funcionalidades a los recursos de tus aulas virtuales puede resultar muy sencillo. Tan solo necesitas copiar y pegar el diseño de Bootstrap que más te guste en el editor de texto de los recursos de tu aula vitrtual y guardarlo después.
Bootstrap es un framework de código abierto muy conocido y empleado en el diseño de multitud de sitios y aplicaciones web. Al ser en código abierto, podemos ver y utilizar sus diseños ya hechos de elementos web (una combinación de código HTML, CSS, etc) como botones, cards, mensajes de alerta, presentación de contenido en «pestañas», en carrusel, etc en nuestras páginas web o en este caso, en el editor de texto que tenemos disponible en los recursos de Aules.
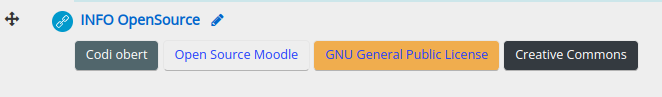
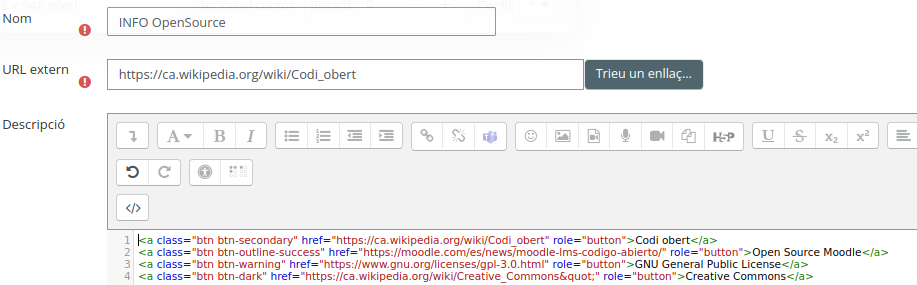
Un ejemplo de cómo añadir botones con diferentes estilos que enlazan a diferentes URLs:


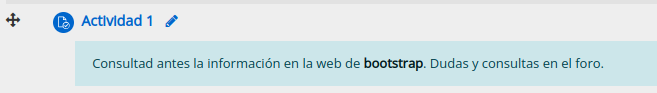
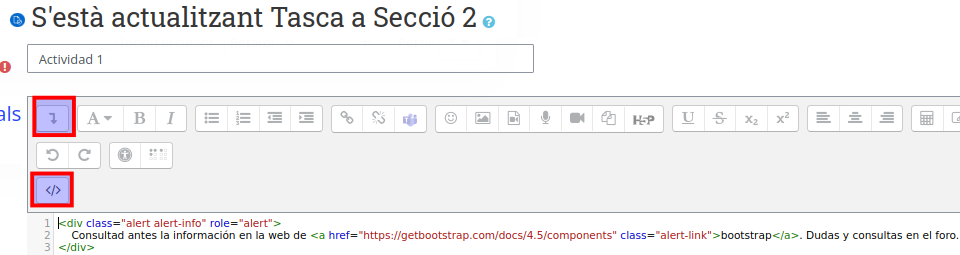
Ejemplo de tipos de mensaje con Bootstrap: aviso, alerta, importante, etc


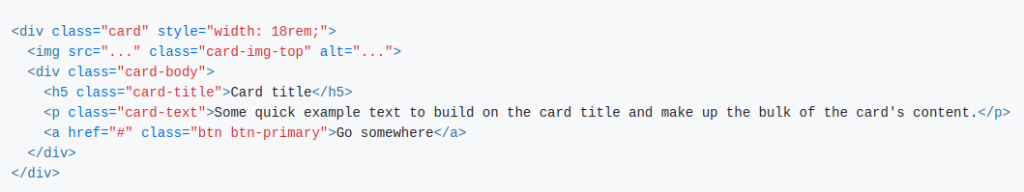
Y un ejemplo del estilo «Cards»:


En la web de Bootstrap podéis encontrar muchos ejemplos más. Echad un vistazo!
https://getbootstrap.com/docs/
