Per tal que siguen visibles en Portaledu, ara per ara, els enllaços a fitxers compartits del sharepoint, han d’incorporar el paràmetre &download=1. S’ha implementat la funcionalitat de manera que quan apeguem o escrivim l’enllaç a un URL de sharepoint, si premem la tecla d’espai, automàticament s’afegeix aquest paràmetre.
A continuació detallem els passos a seguir per a compartir en Portaledu documents allotjats en el nostre Sharepoint de Microsoft (imatges, vídeos, àudios…)
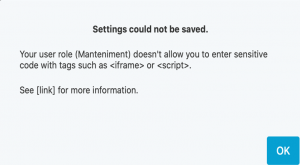
La publicació de fitxers en obert només funciona amb el sharepoint DOCUMENTAR. Heu de tindre en compte que aquesta funcionalitat de publicació de fitxers des del Sharepoint de Microsoft està encara en fase de proves. És possible que no pugueu visualitzar determinades imatges de resolució gran o vídeos.
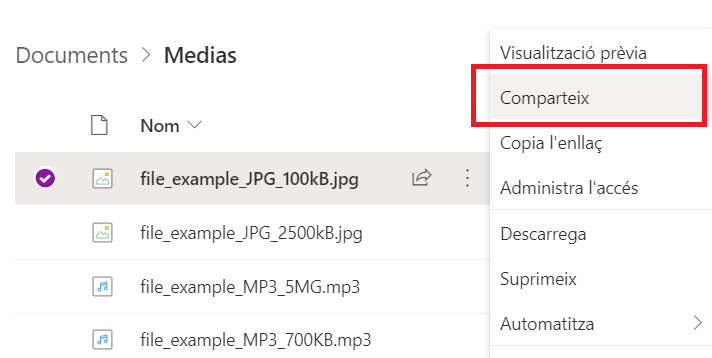
1. Compartir el fitxer des del sharepoint
Des del menú contextual del fitxer, fem clic sobre l’opció de Compartir

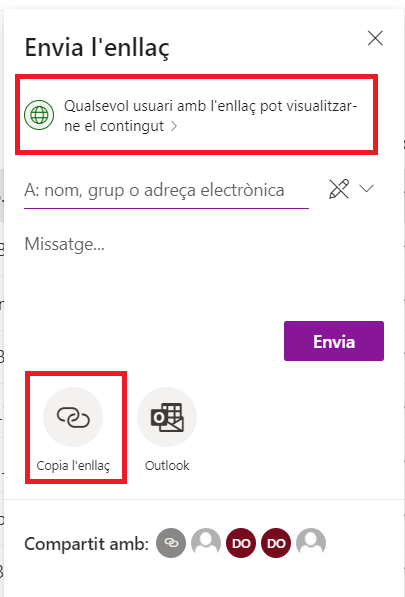
2. Obtindre l’enllaç per a compartir
Hem d’assegurar-nos que estiga habilitada l’opció que qualsevol usuari amb l’enllaç puga visualitzar el contingut. Després copiarem l’enllaç des de l’opció “Copia l’enllaç”

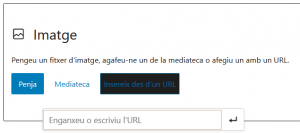
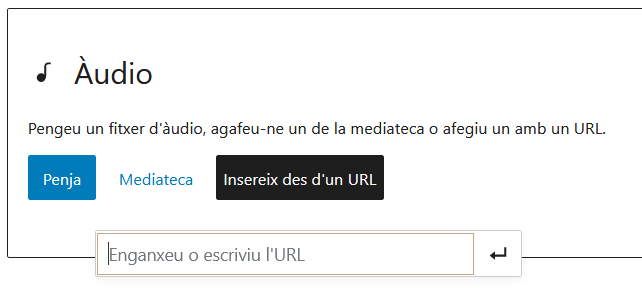
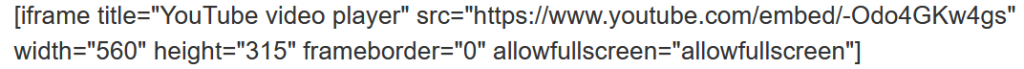
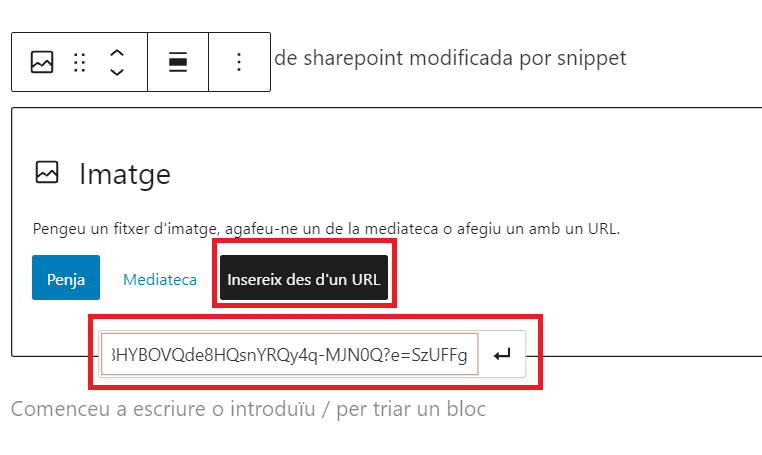
3. Inserir un bloc d’imatge, vídeo, àudio… i apegar o escriure l’enllaç

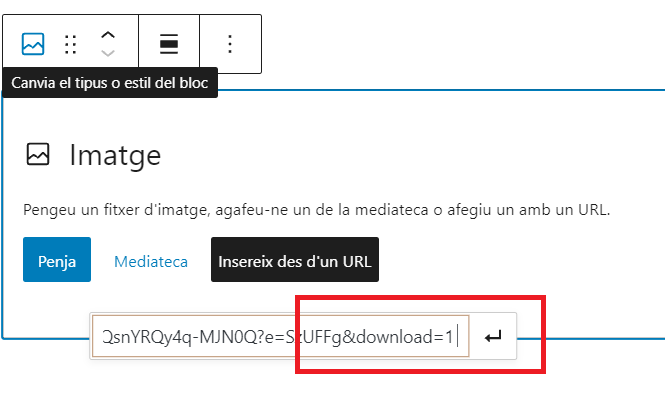
4. Prémer la tecla espai per autocompletar l’URL del sharepoint
En prémer la tecla espai, s’autocompletarà l’URL amb el paràmetre &download=1, el qual resulta necessari per a visualitzar el fitxer inserit en Portaledu.