El plugin: «Contador de Visitas Matomo» tiene como objetivo poder mostrar el número de visitas que se realizan al sitio. Este contador de visitas obtiene la información a partir del sistema de analítica llamado Matomo, que permite el alojamiento de los datos objeto del análisis en los servidores de Conselleria, no dependiendo de terceros.
Inserción contador mediante Widget (Sencillo)
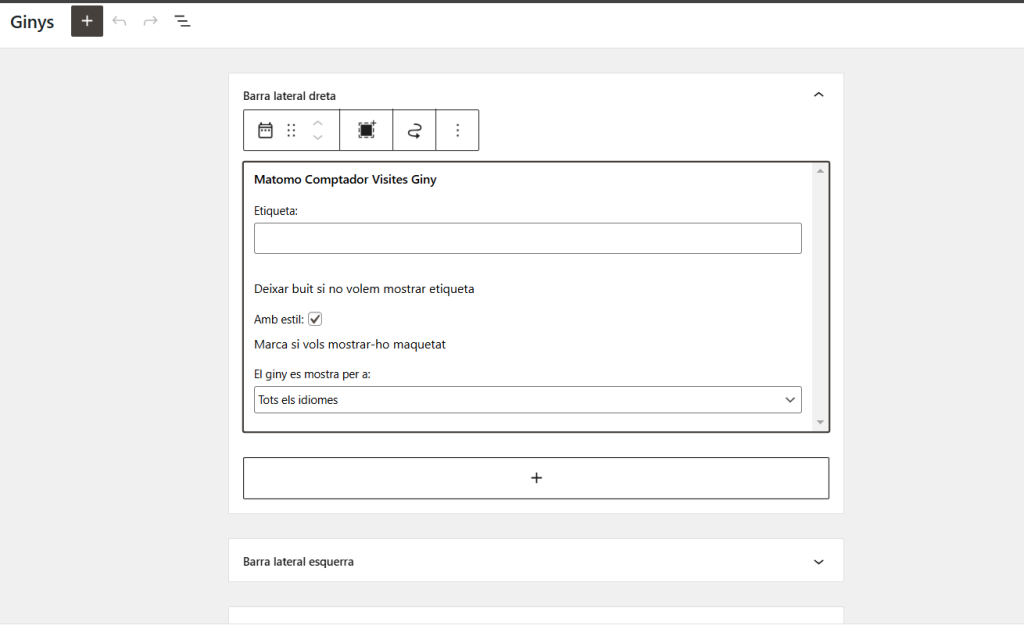
La forma más sencilla de mostrar las visitas en nuestro sitio sería utilizando un widget de WordPress que se ha confeccionado expresamente para tal efecto. Para poderlo utilizar deberemos ir a la sección correspondiente de PortalEdu desde el menú lateral izquierdo : Apariencia –> Widgets. Al acceder aquí se mostrarán en «Widgets Disponibles» el widget en cuestión, llamado : «Matomo Contador Visitas Widget»

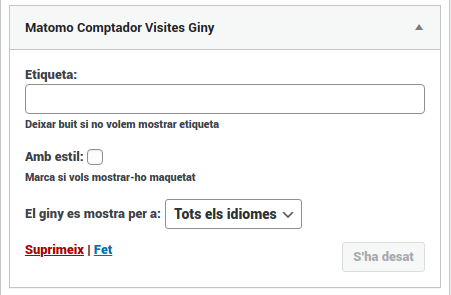
Tan solo debemos elegir en que sección de nuestra web queremos que se muestre. Además tendremos unas opciones configurables para una mejor personalización. Estas son :

- Etiqueta: Si queremos mostrar el título o etiqueta en el widget.
- Con estilo: Si marcamos esta opción se mostrará la cifra del contador premaquetada con una apariencia visual más agradable.
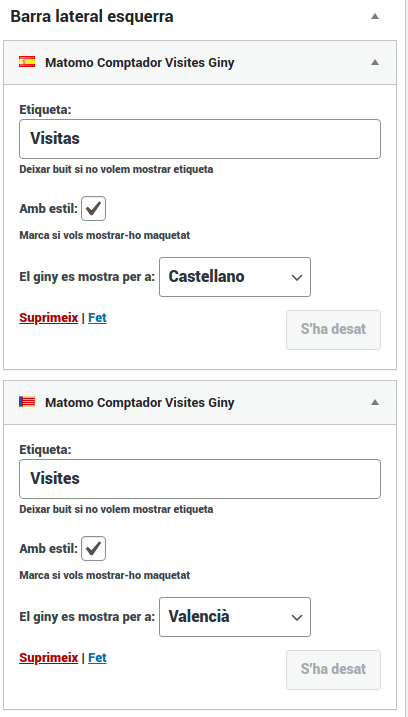
- El widget se muestra para: Podemos elegir el idioma en el que queremos que se muestre el widget, o bien mostrarlo para todos los idiomas. Esta opción puede ser útil si previamente hemos escrito una etiqueta diferente según el idioma para así personalizar tantos widgets como idiomas tenga nuestro sitio web.

La apariencia si hemos elegido la opción «Con estilo» será similar a esta :

Inserción contador mediante Shortcode (Avanzado)
Si queremos tener un mayor control sobre dónde mostrarlo, podremos insertar el valor del contador de visitas mediante un shortcode (código de inserción) en la parte de nuestro sitio web que deseemos (cualquier página o contenido). De esta manera podemos insertarlo en el conjunto de una maquetación más personalizada con nuestros propios colores y/o estilos. El código de este shortcode es:
[contadorvisitas]
La cuenta de visitas es independiente de la página o entrada en que se muestre; corresponde a las visitas de todo nuestro sitio.
NOTA:
En otros contadores, la cuenta mostrada corresponde al número de páginas vistas. Sin embargo, el contador de Matomo mostrará el número de visitas (usuarios que visitan nuestro sitio web). No debe sorprendernos que el número de visitas sea muy inferior al número de páginas vistas.