Descobrix com millorar l’accessibilitat dels portals web allotjats en Portaledu per a garantir que tots els usuaris, siguen quals siguen les seues condicions, puguen accedir i utilitzar amb comoditat el contingut d’estos portals sense barreres.
A continuació, se citen alguns dels errors més freqüents de falta d’accessibilitat en les nostres publicacions i quina seria la solució perquè el contingut complisca els estàndards d’accessibilitat.
- Utilitza text alternatiu per a descriure les teues imatges
Les imatges han de tindre la propietat ‘Alt’ amb un text que descriga la imatge perquè les persones amb discapacitat visual, tinguen l’oportunitat de comprendre al complet la pàgina web. Esta propietat és utilitzada pels lectors de pantalla, per a verbalitzar el contingut d’una imatge.
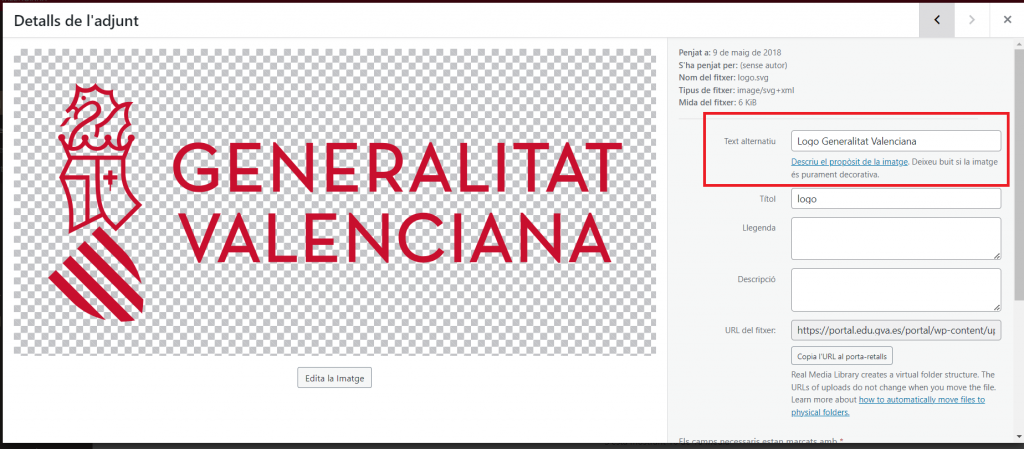
Solució: emplena el quadre de text ‘Text alternatiu’ amb el text que descriga la imatge
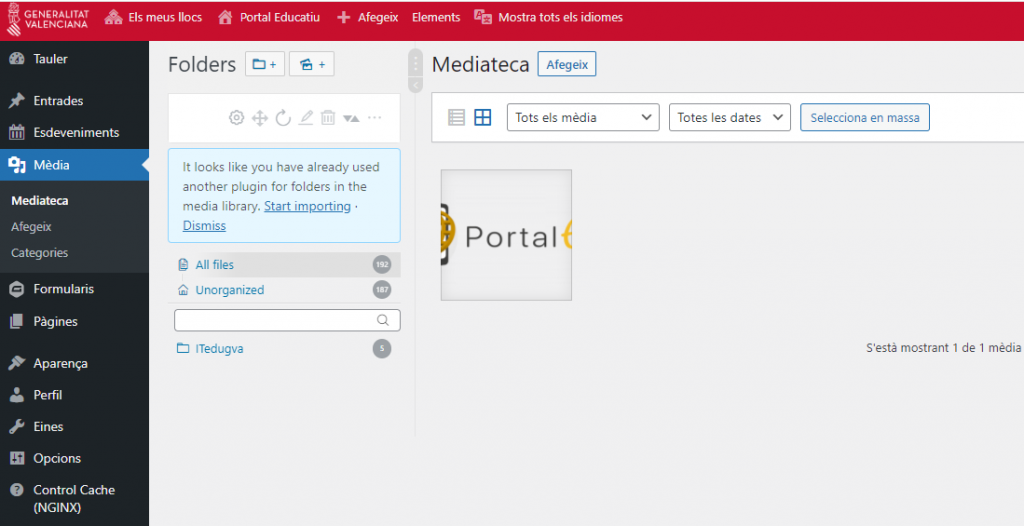
en la pantalla de ‘Detalls’ que s’accedix en polsar sobre la imatge a la ‘Biblioteca de mitjans’.


2. Utilitza text descriptiu per als enllaços
Els enllaços han de tindre un text descriptiu perquè els lectors de pantalla, utilitzats per les persones amb limitació en la seua capacitat visual, puguen dictar correctament l’enllaç.
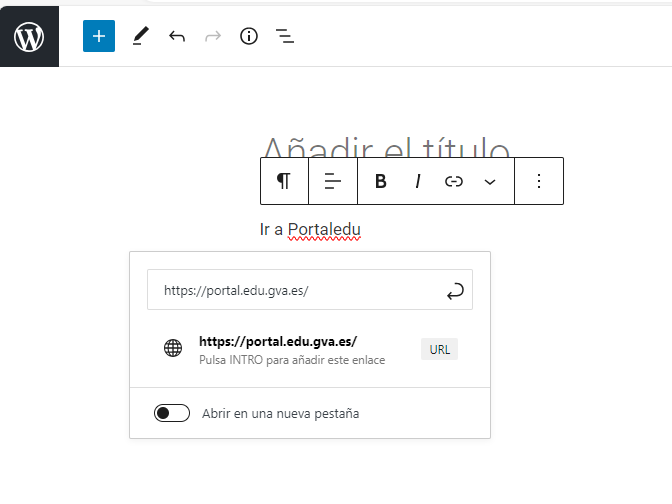
Solució: Intenta evitar l’edició HTML directa en PortalEdu i empra l’editor Gutenberg per a implementar correctament l’enllaç tal com es mostra en la següent imatge:

3. Etiqueta correctament els encapçalats (H1, H2…)
Els encapçalats han de contindre el text ben etiquetat, és a dir, incloure correctament les etiqueta d’inici i tancament, com per exemple ‘<h1>Títol</h1>’ perquè no aparega sense contingut.
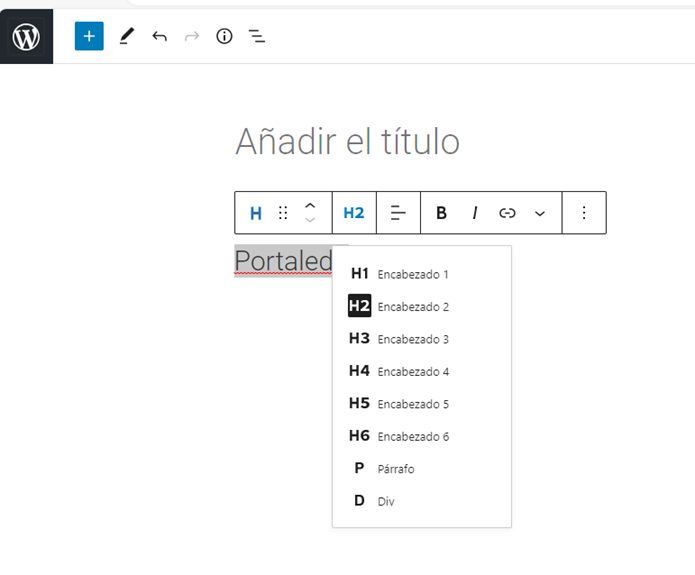
Solució: Intenta evitar l’edició HTML directa en Portaledu i empra l’editor Gutenberg per a etiquetar correctament l’encapçalat tal com es mostra en la següent imatge:

4. Utilitza un contrast alt en els textos
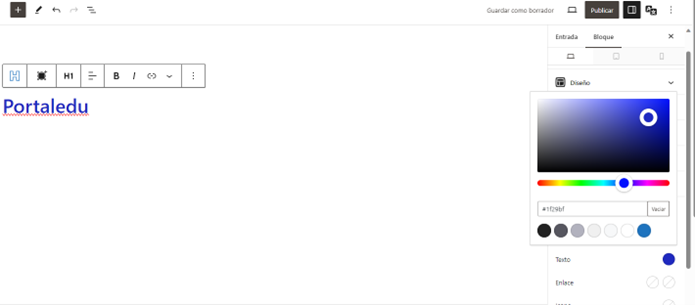
Els textos han de ressaltar sobre el seu fons, perquè siguen còmodament visibles pels usuaris. Per a això, entre el color de la font i el color del fons ha d’haver-hi un alt contrast, aplicable tant per a entrades, com per a pàgines i botons.
Solució: Utilitza un color adequat en el panell dret ‘Ajustos – apartat Colors – Text‘.

Si tens dubte sobre el contrast dels colors que has aplicat, llig el següent apartat, on t’expliquem com comprovar l’accessibilitat de la teua pàgina o post.
Comprova l’accessibilitat del teu portal
Existixen ferramentes automàtiques d’anàlisis d’accessibilitat web per a la detecció de contingut no accessible. Visita la nostra entrada sobre Wave per a conéixer com fer esta anàlisi en el teu portal.