El plugin: “Comptador de Visites Matomo” té com a objectiu poder mostrar el nombre de visites que es realitzen al lloc. Este comptador de visites obté la informació a partir del sistema d’analítica anomenat Matomo, el qual permet l’allotjament de les dades en els servidors de Conselleria, no depenent de tercers.
Inserció comptador mitjançant Giny (Senzill)
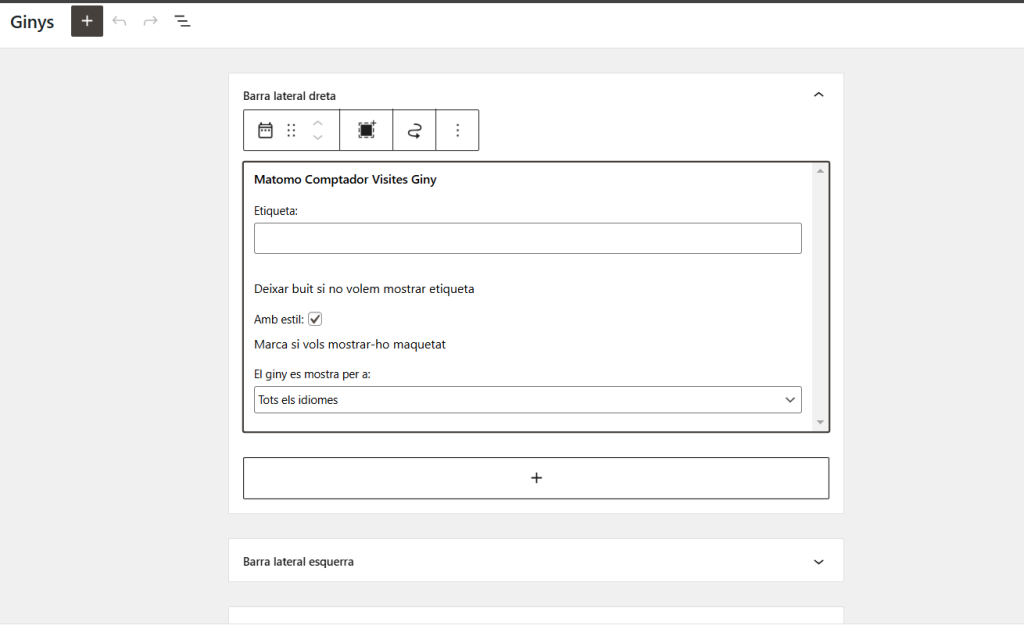
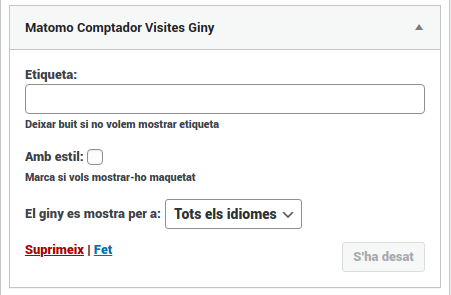
La forma més senzilla de mostrar les visites en el nostre lloc seria utilitzant un giny de WordPress que s’ha confeccionat expressament per a tal efecte. Per a poder-ho utilitzar haurem d’anar a la secció corresponent de PortalEdu des del menú lateral esquerre : Aparença –> Ginys. En accedir ací es mostraran en “Ginys Disponibles” el giny en qüestió, anomenat : “Matomo Comptador Visites Giny”

Tan sols hem de triar en quina secció de la nostra web volem que es mostre. A més tindrem unes opcions configurables per a una millor personalització. Aquestes són :

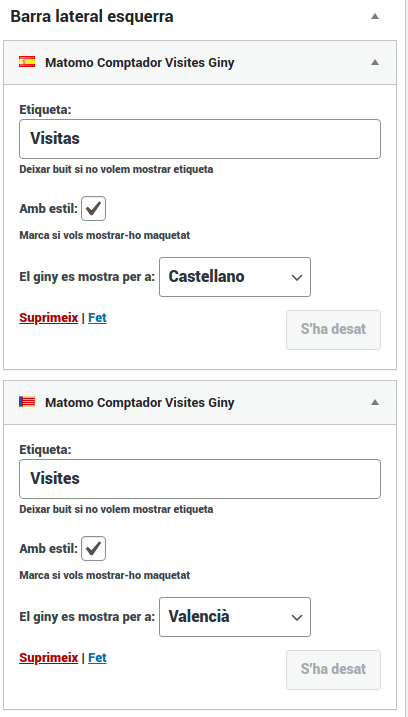
- Etiqueta: Si volem mostrar el títol o etiqueta del giny.
- Amb estil: Si marquem aquesta opció es mostrarà la xifra del comptador predissenyada amb una aparença visual més agradable.
- El giny es mostra per a: Podem triar l’idioma en el qual volem que es mostre el giny, o bé mostrar-lo per a tots els idiomes. Aquesta opció pot ser útil si prèviament hem escrit una etiqueta diferent segons l’idioma per a així personalitzar tants ginys com idiomes tinga el nostre lloc web.

L’aparença, quan triem l’opció “Amb estil” serà similar a aquesta :

Inserció comptador mitjançant Shortcode (Avançat)
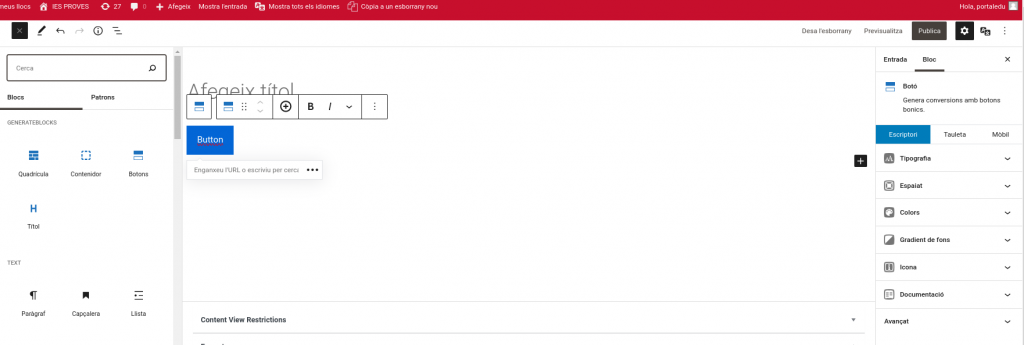
Si volem tindre un major control sobre on es mostra el comptador, podrem inserir el valor del comptador de visites mitjançant la un shortcode (codi d’inserció) en la part del nostre lloc web que desitgem (qualsevol pàgina o contingut). D’aquesta manera podem inserir-lo en el conjunt d’una maquetació més personalitzada amb els nostres propis colors i/o estils. El codi d’aquest shortcode és:
[contadorvisitas]
El compte de visites és independent de la pàgina o entrada on es mostre; correspon a les visites de tot el nostre lloc.
NOTA:
En altres comptadors, el compte mostrat correspon al nombre de pàgines vistes. Tanmateix, el comptador de Matomo mostrarà el nombre de visites (usuaris que visiten el nostre lloc web). No ens ha de sorprendre que el nombre de visites siga molt inferior al nombre de pàgines vistes.