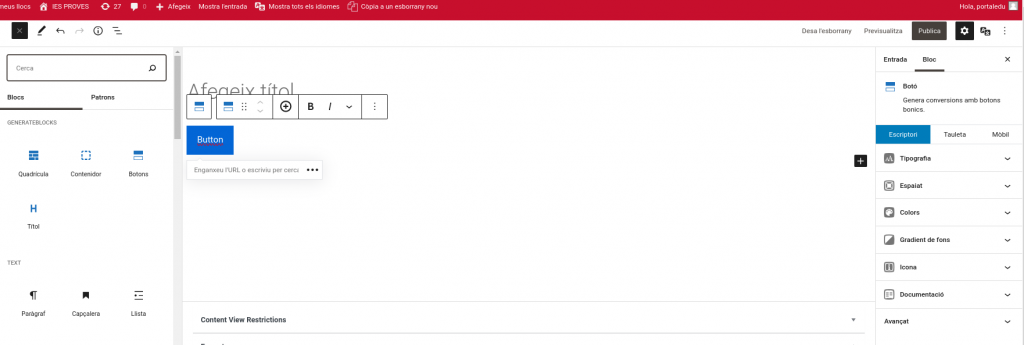
El bloque Button se utiliza para insertar y personalizar botones en una página o entrada de WordPress. Proporciona opciones avanzadas de diseño y estilización para crear botones atractivos y llamativos.

Características clave
- Texto Personalizado: Permite ingresar el texto del botón de manera fácil y rápida.
- Estilización Avanzada: Ofrece opciones detalladas para personalizar la apariencia del botón, incluyendo colores, tipografía, bordes y sombras.
- Enlaces y Acciones: Puede vincularse a páginas, publicaciones, URL externas o realizar acciones específicas en respuesta a clics.
- Tamaños Variables: Permite ajustar el tamaño del botón para adaptarse al diseño general de la página.
- Animaciones: Admite animaciones de entrada para agregar dinamismo visual al botón.
Uso común
- Llamadas a la Acción: Ideal para botones que alientan a los usuarios a realizar acciones específicas.
- Botones de Navegación: Se utiliza para crear botones de navegación visualmente destacados.
- Vinculación a Elementos: Puede utilizarse para vincularse a otras secciones de la página, publicaciones relacionadas o recursos externos.
Integración con Gutenberg
- Totalmente integrado con el editor de bloques Gutenberg de WordPress, lo que facilita la inserción y personalización de botones sin la necesidad de conocimientos de programación.
Compatibilidad con GenerateBlocks (Editor de bloques)
- Funciona de manera coherente con otros bloques proporcionados por GenerateBlocks, permitiendo una combinación eficiente para diseños personalizados.