Descubre cómo mejorar la accesibilidad de los portales web alojados en Portaledu para garantizar que todos los usuarios, sean cuales sean sus condiciones, puedan acceder y utilizar con comodidad el contenido de dichos portales sin barreras.
A continuación, se citan algunos de los errores más frecuentes de falta de accesibilidad en nuestras publicaciones y cuál sería la solución para que el contenido cumpla los estándares de accesibilidad.
- Utiliza texto alternativo para describir tus imágenes
Las imágenes deben tener la propiedad ‘Alt’ con un texto que describa la imagen para que las personas con discapacidad visual, tengan la oportunidad de comprender al completo la página web. Esta propiedad es utilizada por los lectores de pantalla, para verbalizar el contenido de una imagen.
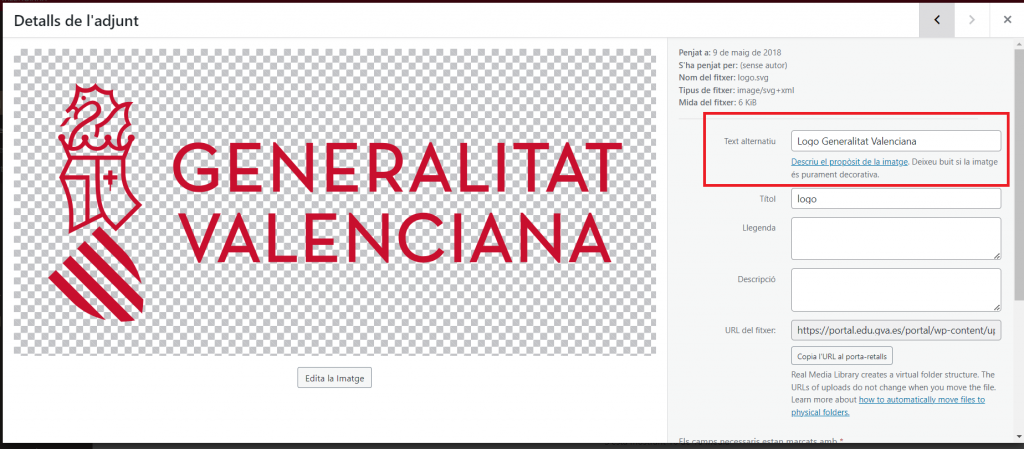
Solución: rellena el cuadro de texto ‘Texto alternativo’ con el texto que describa la imagen
en la pantalla de ‘Detalles’ que se accede al pulsar sobre la imagen en la ‘Biblioteca de medios’.


2. Utiliza texto descriptivo para los hipervínculos
Los hipervínculos deben tener un texto descriptivo para que los lectores de pantalla, utilizados por las personas con limitación en su capacidad visual, puedan dictar correctamente el hipervínculo.
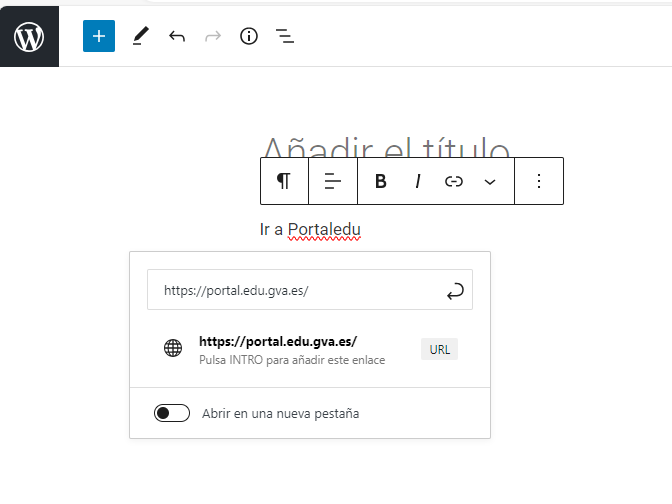
Solución: Intenta evitar la edición html directa en Portaledu y emplea el editor Gutenberg para implementar correctamente el hipervínculo tal como se muestra en la siguiente imagen:

3. Etiqueta correctamente los encabezados (H1, H2…)
Los encabezados deben contener el texto bien etiquetado, es decir, incluir correctamente las etiqueta de inicio y cierre, como por ejemplo ‘<h1>Título</h1>’ para que no aparezca sin contenido.
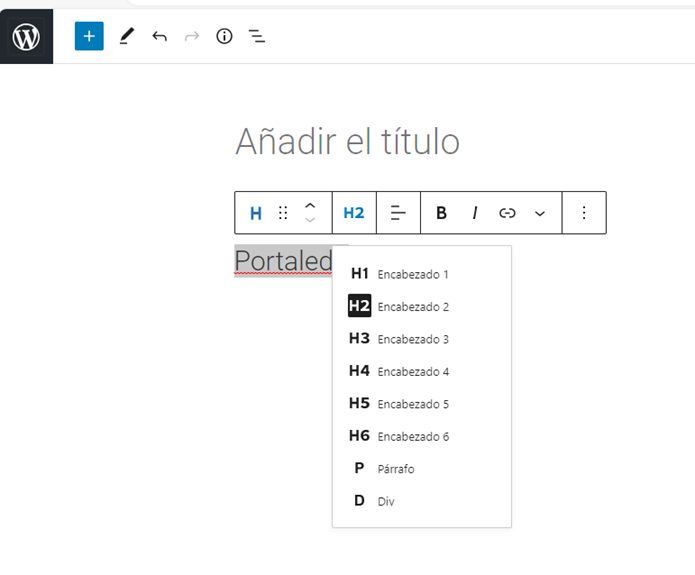
Solución: Intenta evitar la edición html directa en Portaledu y emplea el editor Gutenberg para etiquetar correctamente el encabezado tal como se muestra en la siguiente imagen:

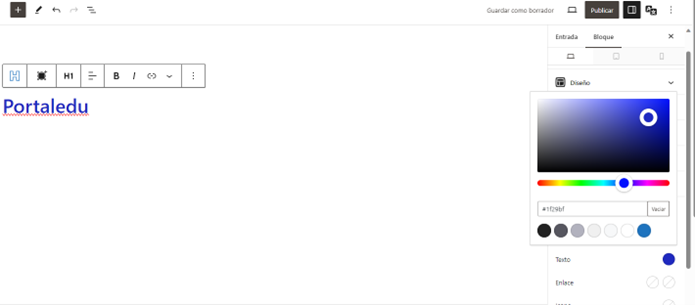
4. Utiliza un contraste alto en los textos
Los textos deben resaltar sobre su fondo, para que sean cómodamente visibles por los usuarios. Para ello, entre el color de la fuente y el color del fondo debe haber un alto contraste, aplicable tanto para entradas, como para páginas y botones.
Solución: Utiliza un color adecuado en el panel derecho ‘Ajustes – apartado Colores – Texto‘.

Si tienes duda sobre el contraste de los colores que has aplicado, lee el siguiente apartado, donde te explicamos cómo comprobar la accesibilidad de tu página o post.
Comprueba la accesibilidad de tu portal
Existen herramientas automáticas de análisis de accesibilidad web para la detección de contenido no accesible. Visita nuestra entrada sobre Wave para conocer cómo hacer dicho análisis en tu portal.