El bloque Container tiene como objetivo principal agrupar y contener otros bloques. Proporciona un contenedor visual y estructural que permite organizar y personalizar la presentación de los elementos dentro de él.

Características clave
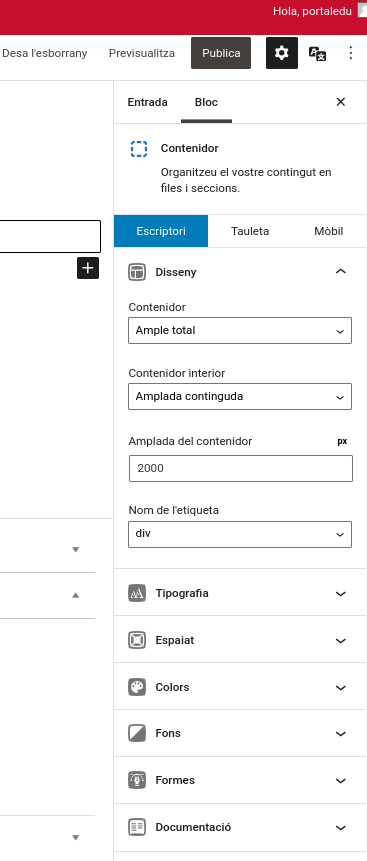
- Diseño Flexible: Permite ajustar el ancho del contenedor para adaptarse a las necesidades específicas del diseño.
- Fondo Personalizable: Ofrece opciones para personalizar el fondo del contenedor, incluyendo colores y gradientes.
- Márgenes y Rellenos: Facilita el control preciso de los márgenes y rellenos alrededor del contenedor.
- Opciones de Responsividad: Permite definir comportamientos específicos para diferentes tamaños de pantalla, asegurando una presentación adecuada en dispositivos móviles y de escritorio.
Uso común
- Secciones y Bloques Complejos: Utilizado para crear secciones de página o bloques más complejos al organizar otros bloques dentro de él.
- Personalización Estilística: Es fundamental para la personalización estilística avanzada de secciones específicas de una página.
Integración con Gutenberg
- Totalmente integrado con el editor de bloques Gutenberg de WordPress, lo que facilita la creación y personalización de contenido visualmente atractivo.
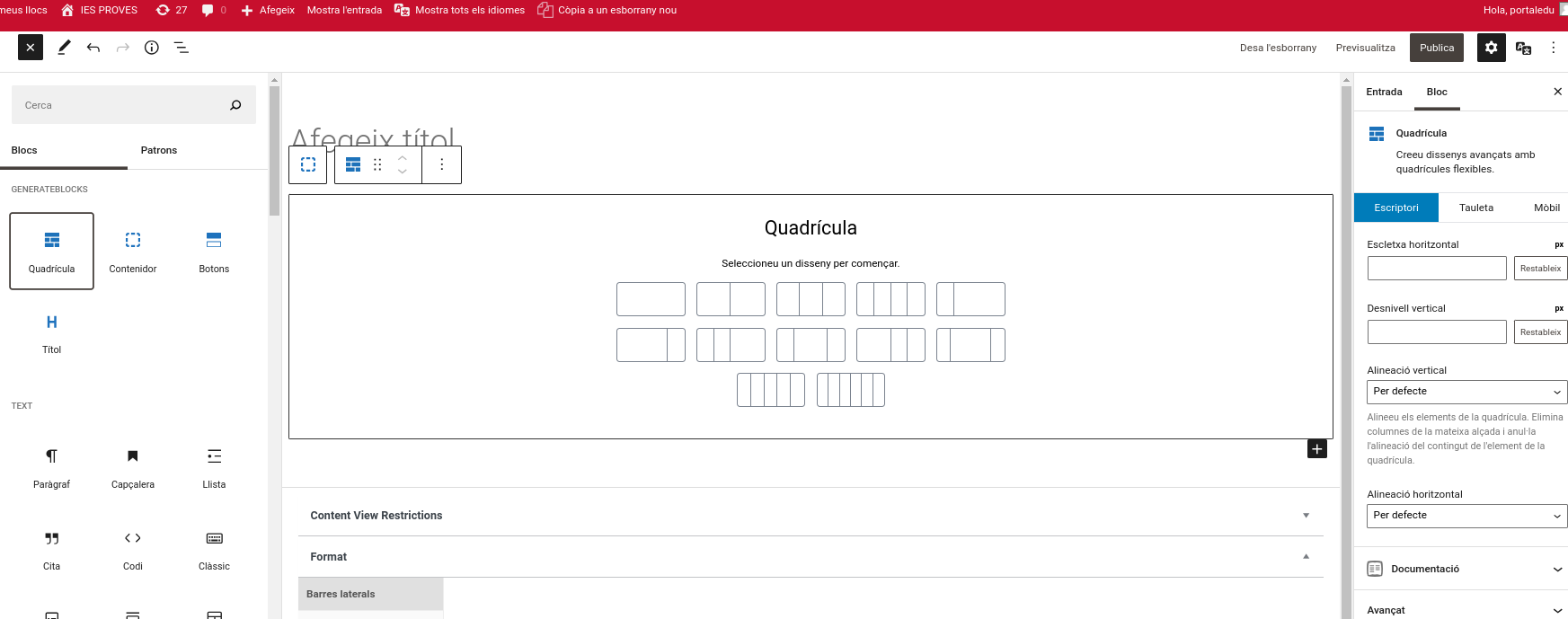
Compatibilidad con GenerateBlocks (Editor de bloques)
- Interactúa sin problemas con otros bloques proporcionados por GenerateBlocks, lo que permite una flexibilidad y coherencia en el diseño.