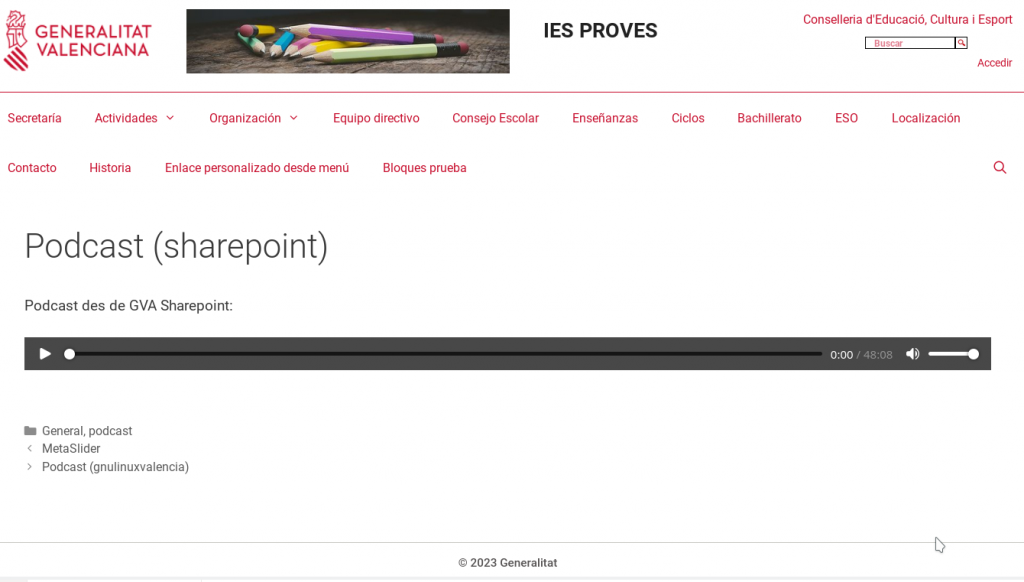
Algunos sitios en PortalEdu publican podcasts de la radio escolar.

Estos podcasts se alojan habitualmente en el sharepoint DOCUMENTAR del centro y se publican en PortalEdu mediante un bloque de Audio.

Este bloque se configura con la URL del fichero de audio.
Pero esto no es suficiente si queremos que nuestros podcasts sean leídos correctamente por diferentes aplicaciones de lectura de podcasts a través de feeds de RSS, como por ejemplo AntennaPod, u otras.
Para conseguir el funcionamiento correcto con esas aplicaciones, tendremos que añadir a nuestro post un campo personalizado de tipo enclosure, donde añadiremos los metadatos de nuestro fichero de podcast.
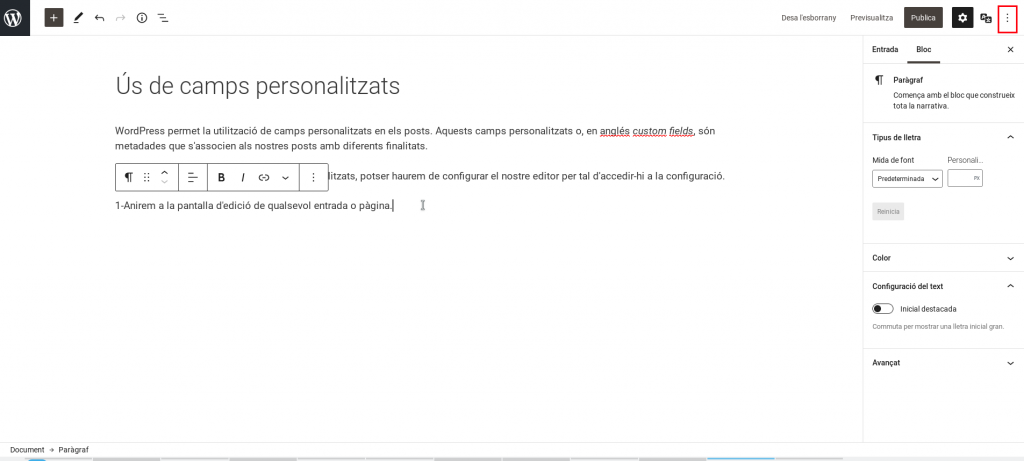
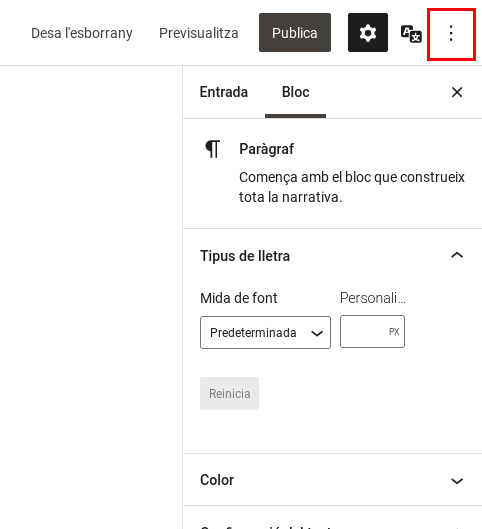
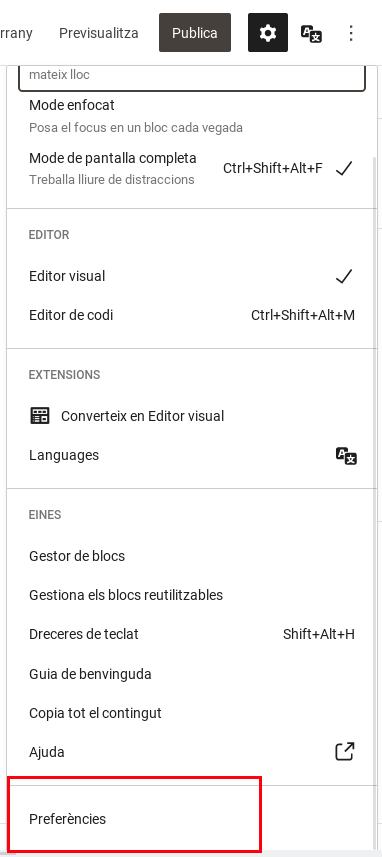
Quizás te interese consultar la información sobre campos personalizados:
https://portal.edu.gva.es/portal/es/us-de-camps-personalitzats-es/
Lo haremos así:
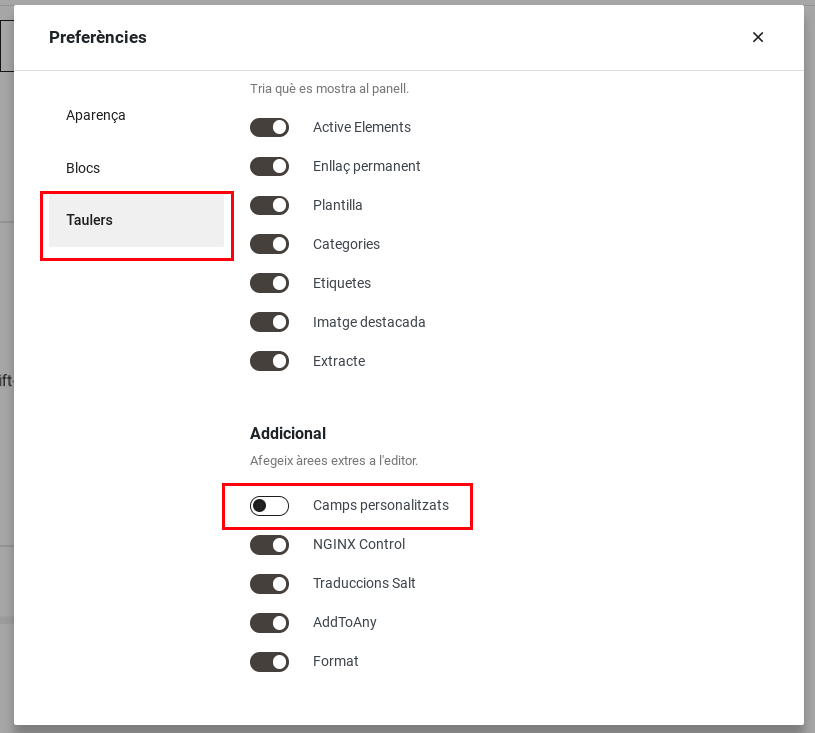
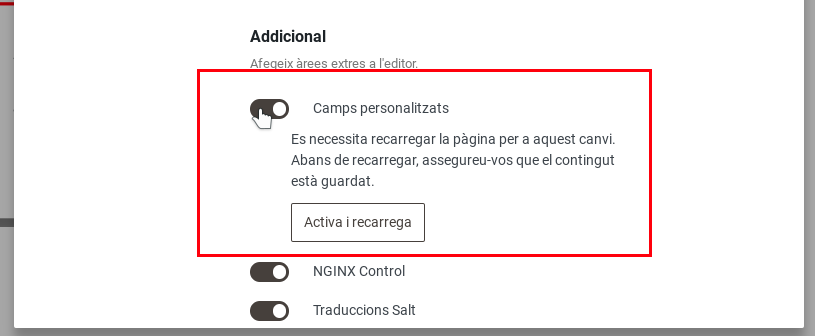
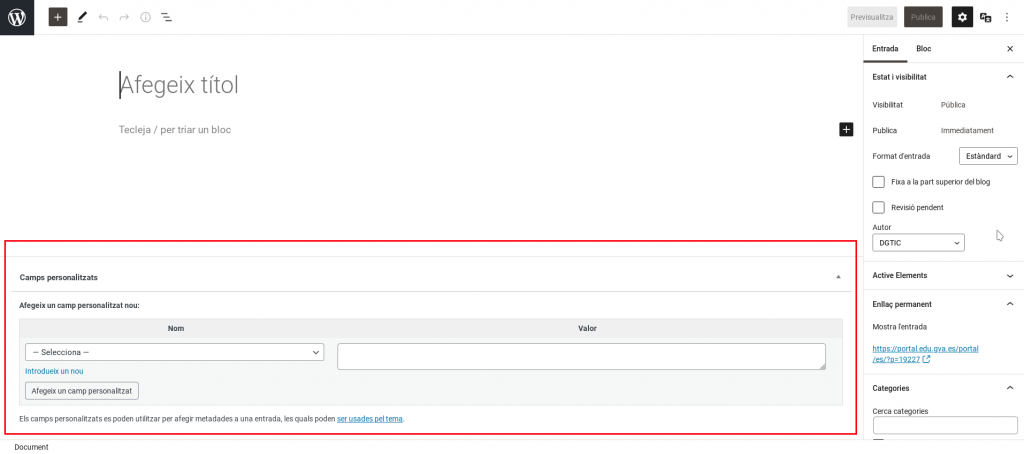
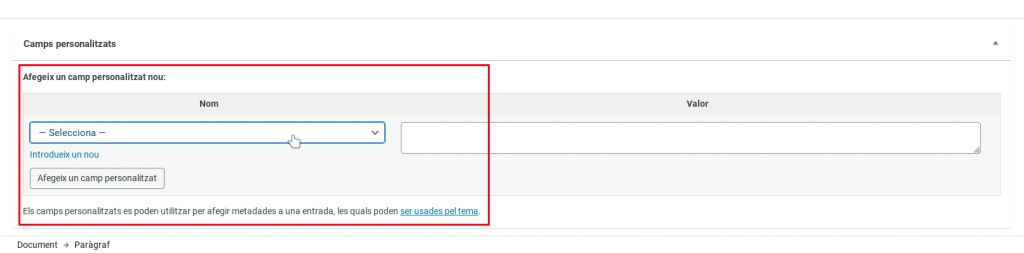
1-En edición del post, en la parte de abajo, sección de campos personalizados, buscamos en el desplegable si existe alguno con el nombre enclosure. Si existe, lo seleccionamos. Si no, haremos clic sobre Introduce uno nuevo y escribiremos: enclosure

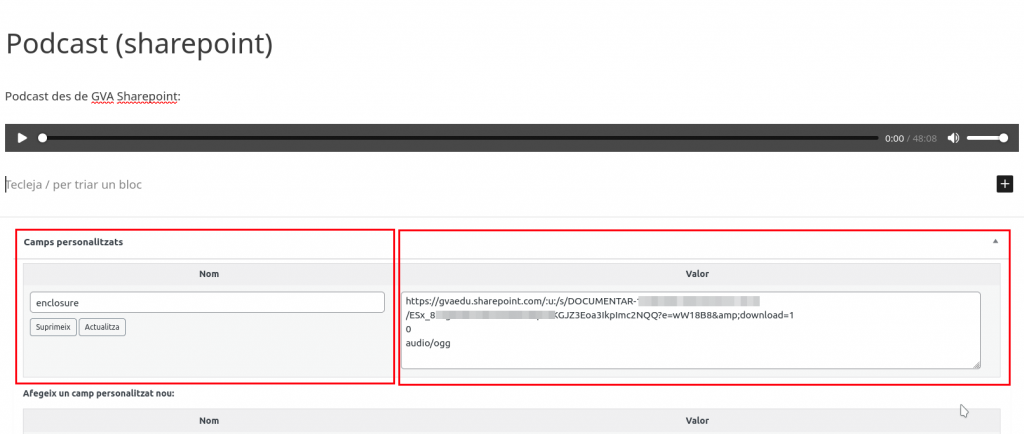
2-Una vez hayamos seleccionado el nombre enclosure o bien lo hayamos añadido, tendremos que completar el valor, de la siguiente manera, en tres líneas diferentes:
Línea 1: URL del post (la misma URL que hemos puesto en el bloque de audio)
Línea 2: 0 (cero)
Línea 3: audio/ogg (tipo de fichero para que lo puedan interpretar las aplicaciones de lectura de podcats a través de RSS)
3-Y clicaremos el botón de «Añadir un campo personalizado»

4-Siempre que añadamos un campo personalizado, no debemos olvidar clicar sobre Actualizar en el campo personalizado mismo. También tendremos que actualizar nuestro post.
5-Finalmente, es conveniente invalidar la memoria caché de nuestro sitio, si queremos que los lectores de feeds RSS cojan los cambios rápidamente. Si no invalidamos manualmente, los lectores de feeds podrán ver los cambios pasada media hora aproximadamente. En el enlace siguiente encontraréis información sobre cómo invalidar la caché:
https://wiki.edu.gva.es/gvait3du/tiki-index.php?page=Gesti%C3%B3n-Cach%C3%A9-PortalEdu