Actualitzar l’estil o afegir noves funcionalitats als recursos de les teues aules virtuals pot resultar molt senzill. Tan sols necessites copiar i pegar el disseny de Bootstrap que més t’agrade en l’editor de text dels recursos de la teua aula vitrtual i guardar-lo després.
Bootstrap és un framework de codi obert molt conegut i empleat en el disseny de multitud de llocs i aplicacions web. A l’ésser en codi obert, podem veure i utilitzar els seus dissenys ja fets d’elements web (una combinació de codi HTML, CSS, etc) com botons, cards, missatges d’alerta, presentació de contingut en “pestanyes”, en carrusel, etc en les nostres pàgines web o en aquest cas, en l’editor de text que tenim disponible en els recursos d’Aules.
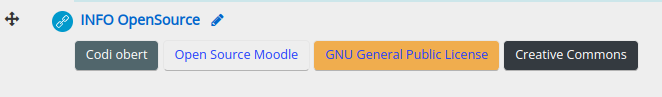
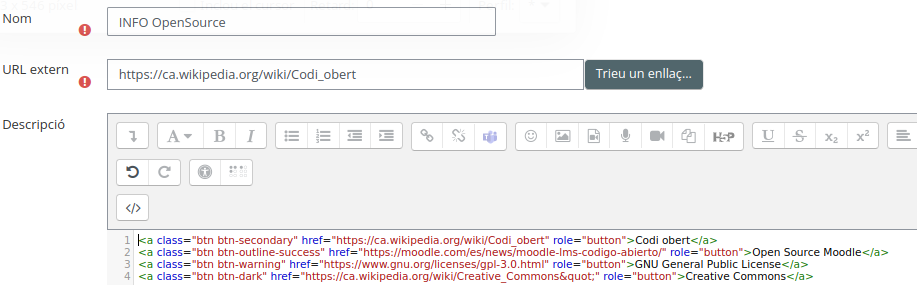
Un exemple de com afegir botons amb diferents estils enllaçats a diferents URLs:


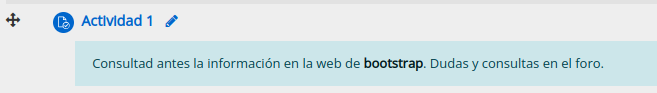
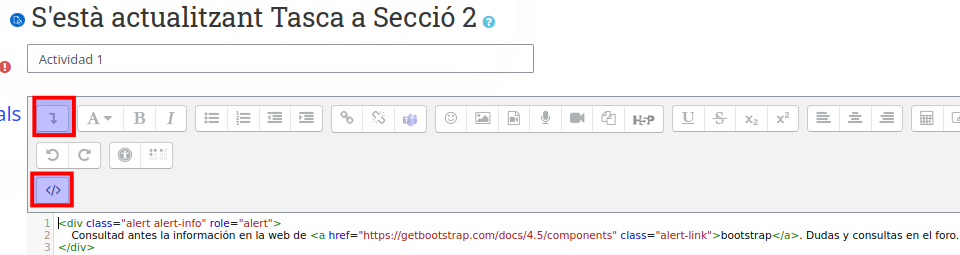
Exemple de missatge ressaltat amb Bootstrap: avís, alertat, important, etc.


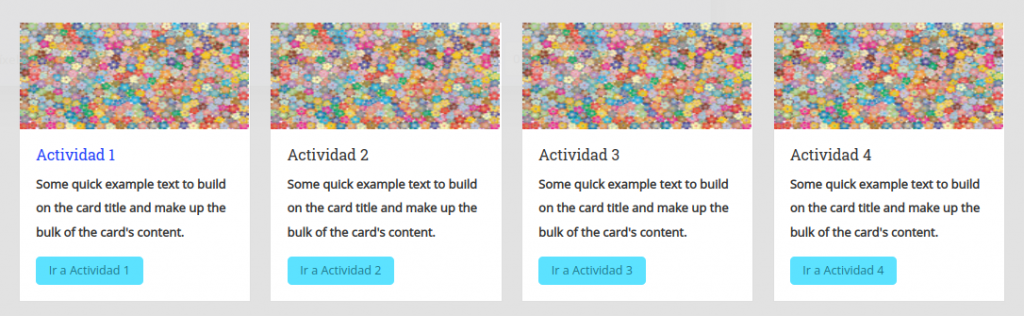
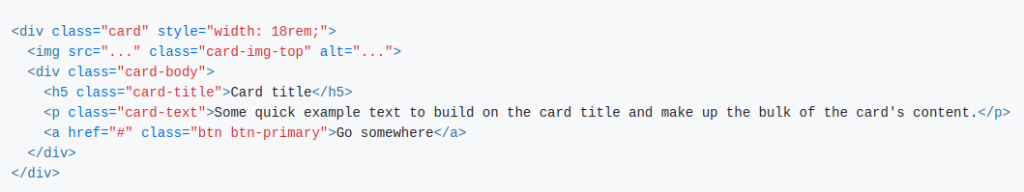
I un exemple de l’estil “Cards“


En la web de Bootstrap podeu trobar molts exemples més. Doneu una ullada!
