Atenció: Els iframes s’utilitzen per a mostrar pàgines web externes a Portaledu dins de pàgines o posts del nostre portal. Abans d’utilitzar un iframe hem d’assegurar-nos que la font és fiable i que no generarà problemes en el nostre web. Per exemple, nombrosos comptadors de visites externs acaben mostrant finestres emergents no desitjades i poden propagar malware en els nostres sistemes i en els dispositius dels usuaris que ens visiten.
Un iframe és un marc que permet inserir un document HTML dins d’un altre i en Portaledu podem inserir-lo de dos formes diferents.
Bloc de l’editor Gutenberg ‘Iframe’
La forma més senzilla és utilitzant el bloc d’iframe, introduint l’URL que volem inserir, la qual ha de començar per https://
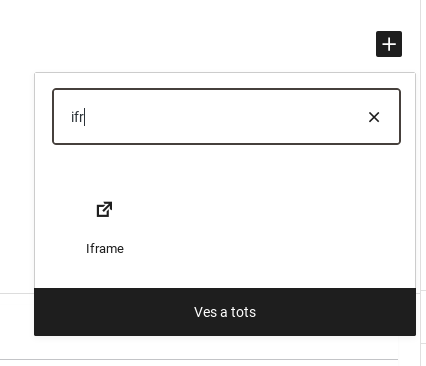
1-Des de l’editor estàndar, busquem el bloc:

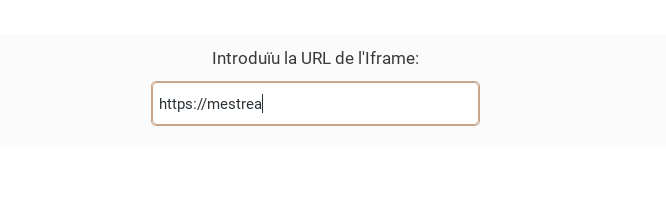
2-Introduïm l’URL que volem inserir com a iframe (ha de començar per https://):

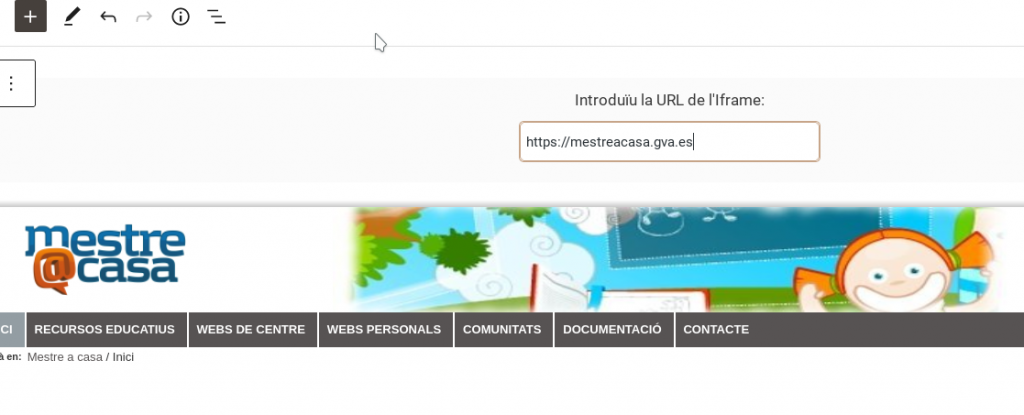
3-Quan hàgem completat l’URL, apareixerà la pàgina referida:

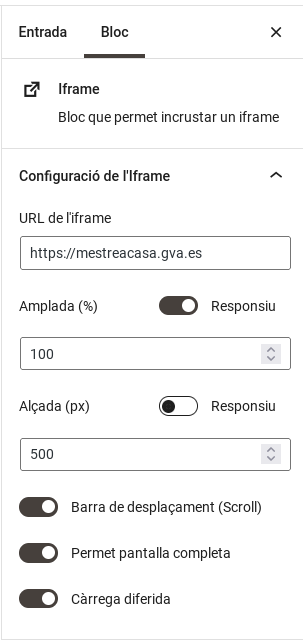
4-Ara podem configurar la resta d’opcions, en la columna de configuració, a la dreta:

Podem configurar:
- Amplària: responsiva en % o absoluta en píxels.
- Altura: la configurarem sempre en píxels.
- Barra de desplaçament: Depenent del contingut, quan estiga activa, es mostrarà la barra de scroll a la dreta per a navegar l’iframe de dalt a baix..
- Permet pantalla completa: Depenent del contingut, permetrà que l’iframe ocupe tota la pantalla.
- Càrrega diferida: Càrrega el contingut de l’iframe després de pintar la resta de contingut de la pàgina on es trobe. Així accelerem la càrrega de la pàgina de Portaledu.
Shortcode
Una forma més complexa, que pot permetre un major control dels paràmetres a un usuari avançat, és la inserció d’iframes mitjançant codi de substitució. Per a això, escriurem directament el shortcode, amb la sintaxi que es veu en el següent exemple.

Alternativament, podem afegir un bloc de «shortcode» o un bloc «HTML Personalitzat» de l’editor Gutenberg i escriure en ell el codi d’iframe.

Precaucions
Per motius de seguretat, tot contingut HTML que continga tags com script, iframe, !DOCTYPE HTML, head, bodi, form, etc. està bloquejat per defecte per WordPress ja que permetria la injecció de codi maliciós.
En cas que vulgueu mostrar continguts d’altres webs, una altra alternativa és que utilitzeu en el Menú de pàgines de la vostra web un element de tipus Enllaç Personalitzat.
→ Consulta l’entrada següent per a més informació sobre Inserció d’Iframes: tags HTML no permesos per WordPress – Portaledu (gva.es)
