Para que sean visibles en PortalEdu, hoy por hoy, los enlaces a ficheros compartidos del sharepoint, tienen que incorporar el parámetro &download=1. Se ha implementado la funcionalidad de forma que cuando pegamos o escribimos el enlace a una URL de sharepoint, si pulsamos la tecla de espacio, automáticamente se añade este parámetro.
A continuación detallamos los pasos a seguir para compartir en PortalEdu documentos alojados en nuestro Sharepoint de Microsoft (imágenes, vídeos) cuando utilizamos el editor visual (Beaver Builder)
Debéis tener en cuenta que esta funcionalidad de publicación de ficheros desde el Sharepoint de Microsoft está todavía en fase de pruebas. Es posible que no podáis visualizar determinadas imágenes de resolución grande o vídeos.
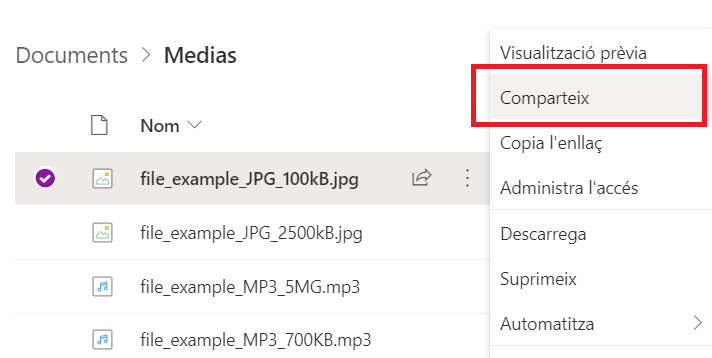
1-Compartir el fichero desde el sharepoint
Desde el menú contextual del fichero, hacemos clic sobre la opción de Compartir

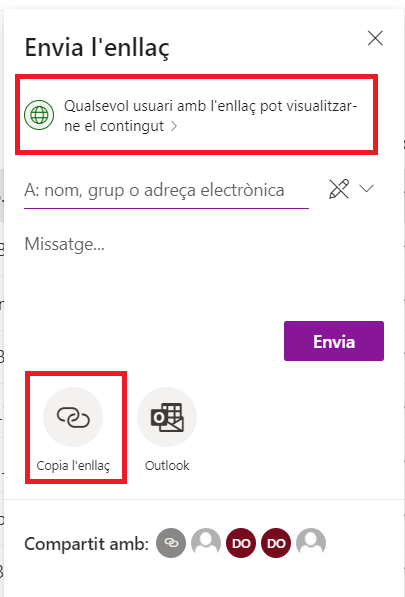
2-Obtener el enlace para compartir
Tenemos que asegurarnos de que esté habilitada la opción de que cualquier usuario con el enlace pueda visualizar el contenido. Después copiaremos el enlace desde la opción "Copia el enlace"

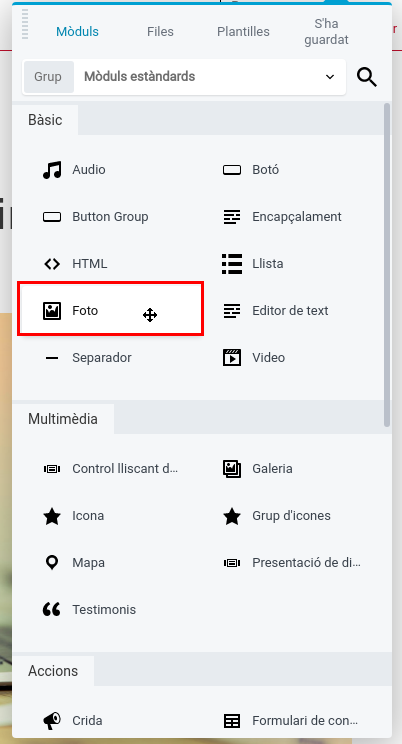
3-Insertar un módulo de imagen y pegar o escribir el enlace
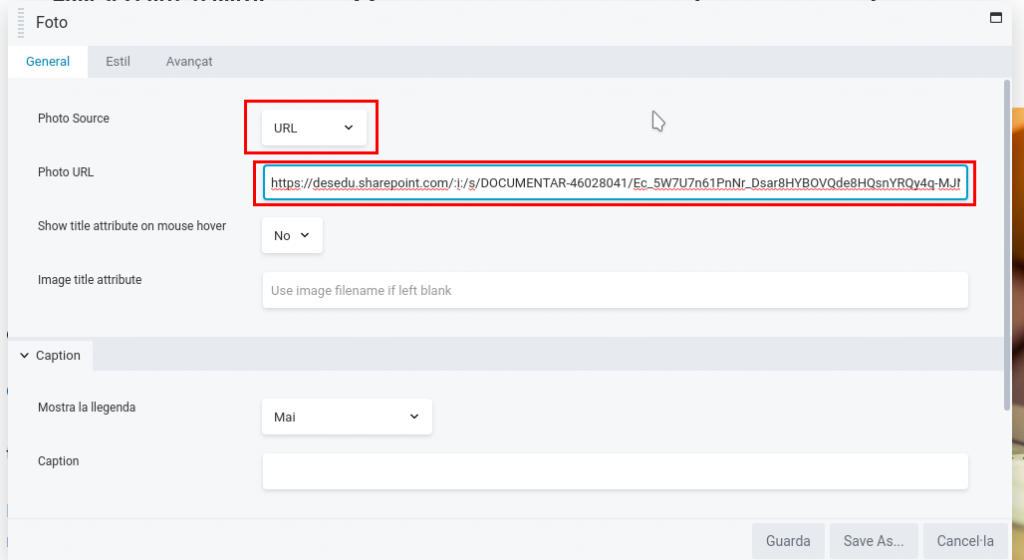
Seleccionamos el módulo de imagen (Foto).

 Seleccionamos URL y pegamos la URL de la imagen compartida en el sharepoint
Seleccionamos URL y pegamos la URL de la imagen compartida en el sharepointPegamos la URL del fichero compartido desde nuestro Sharepoint de Microsoft.
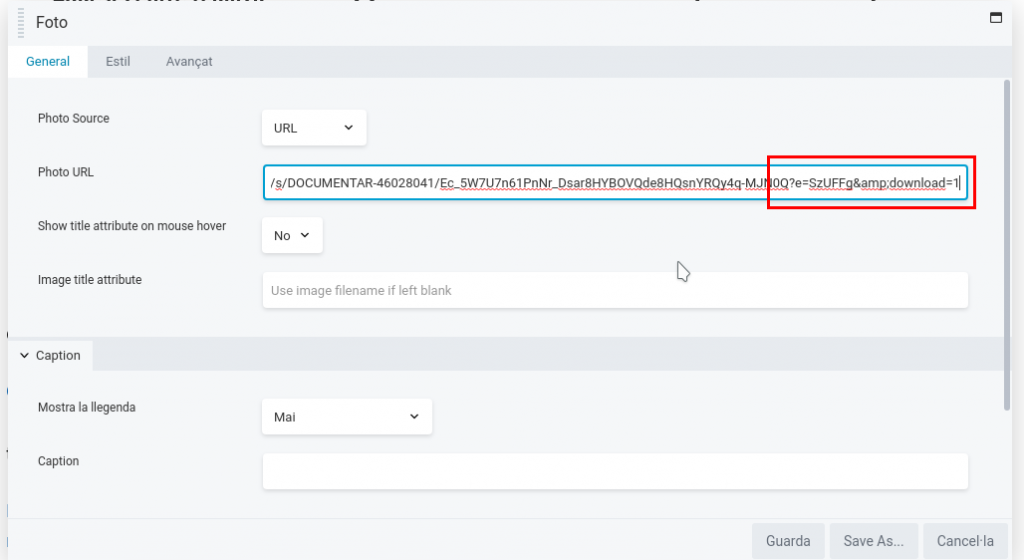
4-Pulsar la tecla espacio para autocompletar la URL del sharepoint
Al pulsar la tecla espacio, se autocompletará la URL con el parámetro &download=1, el cual resulta necesario para visualizar el fichero insertado en PortalEdu.
 Al pulsar la tecla espacio, nuestra URL se autocompletará con el parámetro adecuado.
Al pulsar la tecla espacio, nuestra URL se autocompletará con el parámetro adecuado.5-Guardar
Después de guardar los cambios, puede ser necesario refrescar la página (pulsar F5) para que se visualice la imagen.
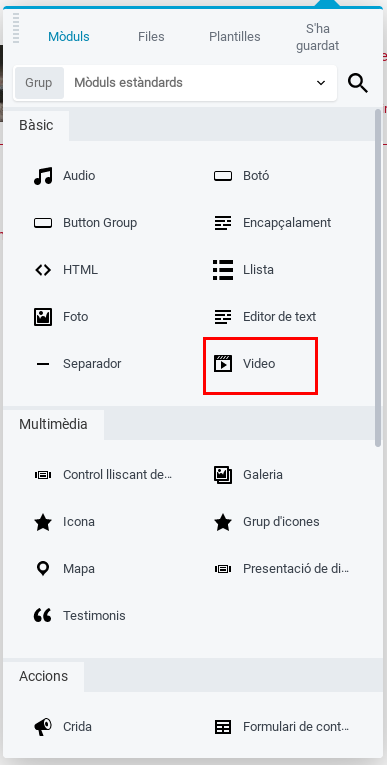
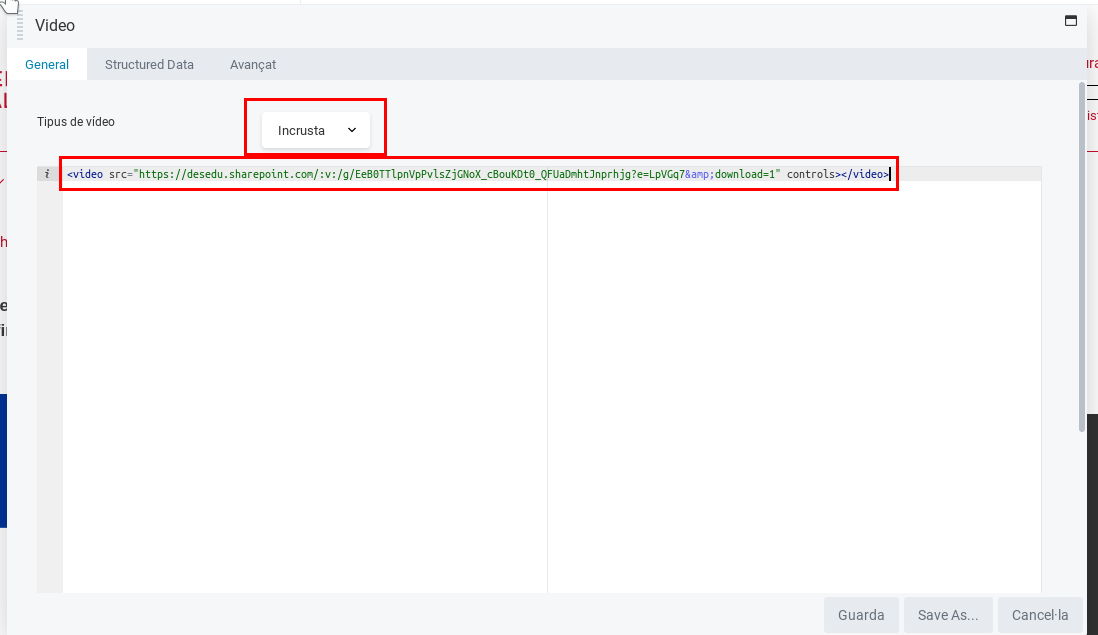
6-Insertar un módulo de video e incrustar el enlace
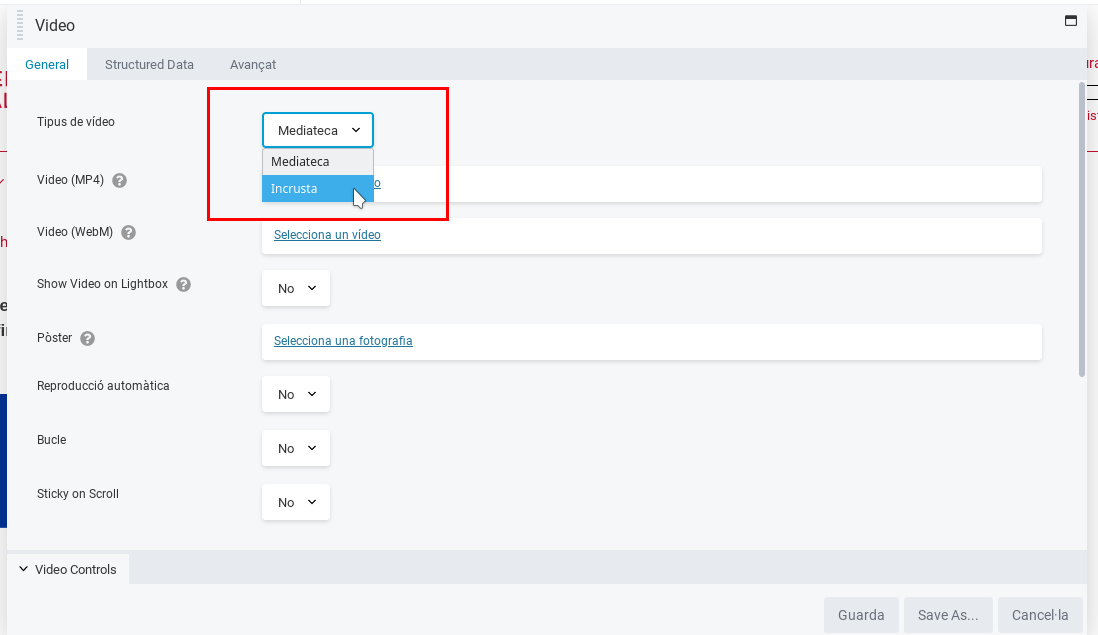
Seleccionamos el módulo de vídeo

En tipo de vídeo tenéis que seleccionar "Incrusta"

Ahora tenemos que introducir la URL del vídeo en sharepoint con la sintaxis siguiente. Es muy importante hacerlo así porque funciono. Tenemos que insertar un tag de video e indicar la URL. Tenemos que añadir al final de la URL &download=1
Por ejemplo, si la URL de nuestro video es:
https://desedu.sharepoint.com/:v:/s/DOCUMENTAR-46028041/EQuFMhmzeR1Kkjgr_riExwYBClrQWn89ZpStJtMgej4UOw?e=8MDObe
Tendremos que insertar el código siguiente:
<video src="https://desedu.sharepoint.com/:v:/s/DOCUMENTAR-46028041/EQuFMhmzeR1Kkjgr_riExwYBClrQWn89ZpStJtMgej4UOw?e=8MDObe&download=1" controls></video>

7-Guardar
Después de guardar los cambios, puede ser necesario refrescar la página (pulsar F5) para que se visualice el recurso.