Atención: Los iframes se utilizan para mostrar páginas web externas a Portaledu dentro de páginas o posts de nuestro portal. Antes de utilizar un iframe hemos de asegurarnos de que la fuente es fiable y de que no generará problemas en nuestra web. Por ejemplo, numerosos contadores de visitas externos acaban mostrando ventanas emergentes no deseadas y pueden propagar malware en nuestros sistemas y en los dispositivos de los usuarios que nos visitan.
Un iframe es un marco que permite insertar un documento HTML dentro de otro y en Portaledu podemos insertarlo de dos formas diferentes.
Bloque del editor Gutenberg ‘Iframe’
La forma más sencilla es utilizando el bloque de iframe, introduciendo el URL que queremos insertar, la cual tiene que empezar por https://
1-Desde el editor estándar, buscamos el bloque:

2-Introducimos la URL que queremos insertar como iframe (tiene que empezar por https://):

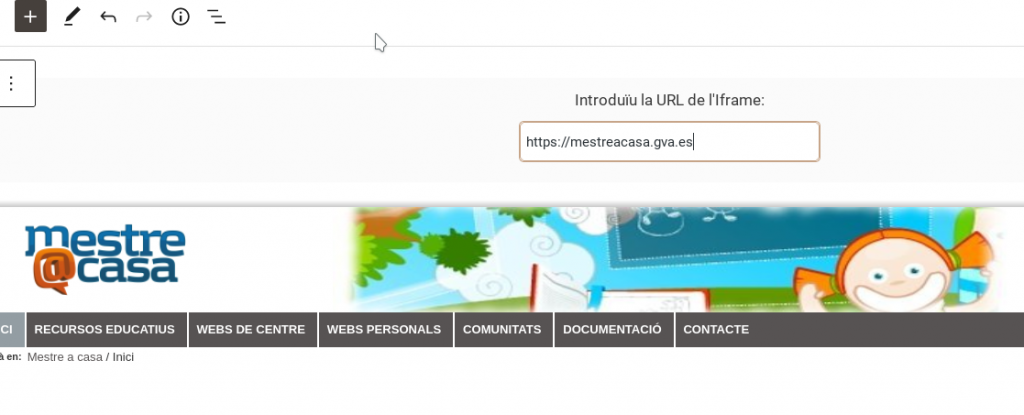
3-Cuando hayamos completado la URL, aparecerá la página referida:

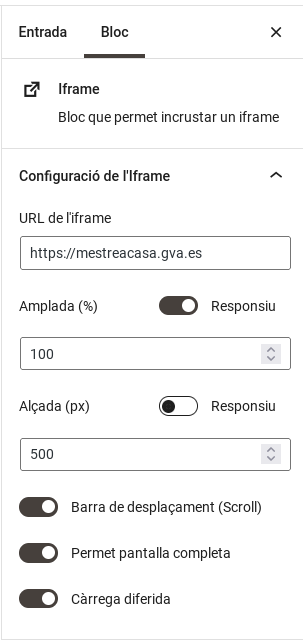
4-Ahora podemos configurar el resto de opciones, en la columna de configuración, a la derecha:

Podemos configurar:
- Anchura: responsiva en % o absoluta en píxeles.
- Altura: la configuraremos siempre en píxeles.
- Barra de desplazamiento: Dependiendo del contenido, cuando esté activa, se mostrará la barra de scroll a la derecha para navegar el iframe de arriba abajo.
- Permite pantalla completa: Dependiendo del contenido, permitirá que el iframe ocupe toda la pantalla.
- Carga diferida: Carga el contenido del iframe después de pintar el resto de contenido de la página donde se encuentre. Así aceleramos la carga de la página de Portaledu.
Shortcode
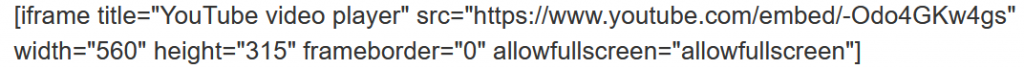
Una forma más compleja, que puede permitir un mayor control de los parámetros a un usuario avanzado, es la inserción de iframes mediante código de sustitución. Para ello, escribiremos directamente el shortcode, con la sintaxis que se ve en el siguiente ejemplo.

Alternativamente, podemos añadir un bloque de «shortcode» o un bloque «HTML Personalizado» del editor Gutenberg y escribir en él el código de iframe.

Precauciones
Por motivos de seguridad, todo contenido HTML que contenga tags como script, iframe, !DOCTYPE html, head, body, form, etc. está bloqueado por defecto por WordPress puesto que permitiría la inyección de código malicioso.
En caso de que queráis mostrar contenidos de otras webs, otra alternativa es que utilicéis en el Menú de páginas de vuestra web un elemento de tipo Enlace Personalizado.
→ Consulta la siguiente entrada para más información sobre Inserción de Iframes: tags HTML no permitidos por WordPress.
