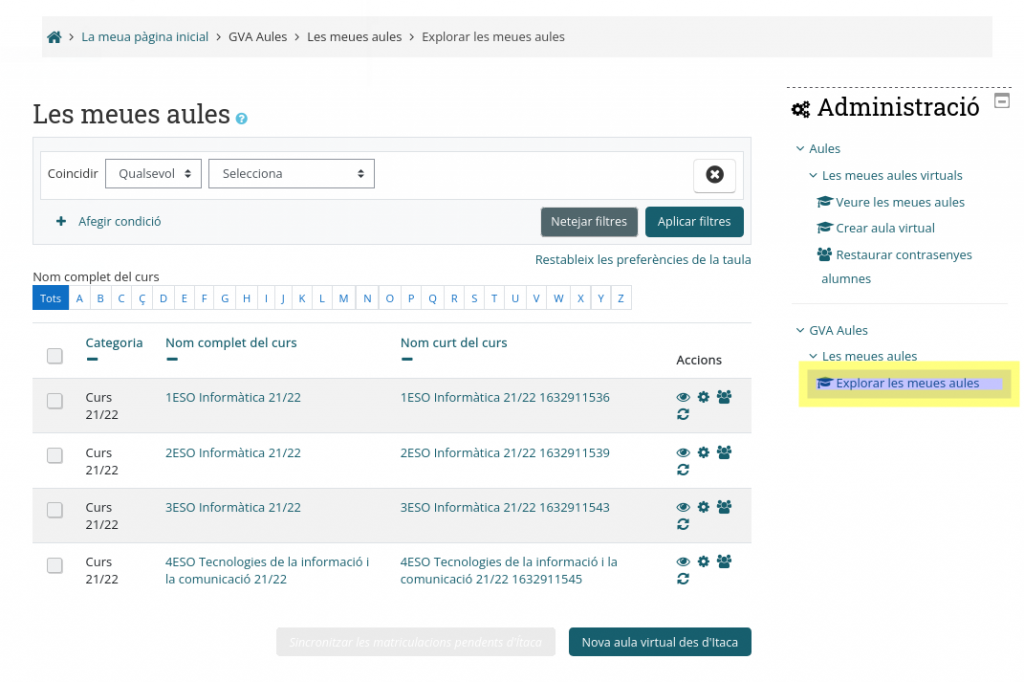
Aules ha millorat notablement l’aplicació que utilitzen les i els docents per a crear les seues aules virtuals. A partir d’ara, el docent trobarà un nou element anomenat “GVA Aules” i a l’interior d’aquest una opció anomenada “Explorar les meues Aules”.

Des d’aquesta pantalla l’usuari podrà realitzar gestions sobre totes les aules virtuals disponibles, a més de facilitar la creació de noves. Així, en aquest llistat es poden observar les dades més rellevants d’aquests cursos. A més, s’han afegit accions per a poder ajustar la visibilitat, sincronitzar la matriculació, editar les opcions del curs i llistar els alumnes matriculats.
També és possible sincronitzar la matrícula de diversos cursos, seleccionant aquells que ens interesse i prement el botó “Sincronitzar les matriculacions pendents d’Itaca”. En aquest sentit es pot aprofitar l’eina de filtres incorporada en el formulari.
Si premem el botó de “Nova aula virtual d’Itaca” apareix un nou assistent més ràpid i més versàtil.

Com ocorria anteriorment, és possible crear aules virtuals per assignatura o per cada grup d’alumnes. També ens avisa quan el curs està creat, deshabilitant la possibilitat de tornar a crear-lo. Finalment, i pensant en els docents itinerants, s’ha incorporat un selector de centre en aquest mateix formulari.

Finalment, en aquesta captura, s’ha seleccionat l’opció de crear aules virtuals en funció dels grups impartits.