Cuando queremos eliminar cualquier entrada o página de Portaledu, la enviaremos a la papelera. Los elementos que enviamos a la papelera permanecerán en esta 30 días; después serán eliminados automáticamente.
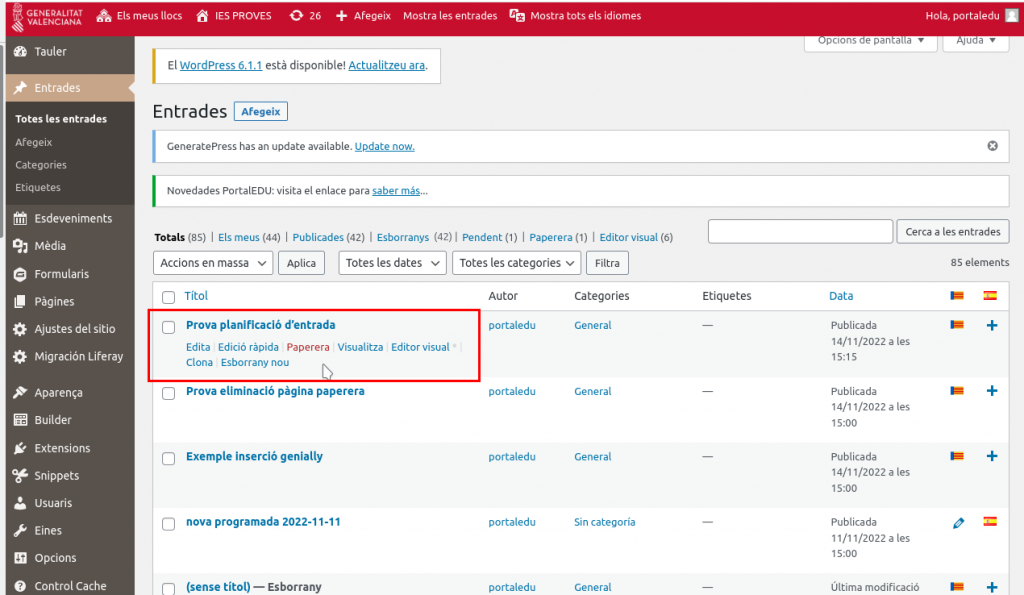
Si queremos enviar una entrada a la papelera, lo podemos hacer desde la vista general. Si pasamos el ratón sobre el nombre de la entrada, nos aparecerán diferentes opciones, entre las cuales está la de ‘Papelera’. Al hacer clic, la entrada pasará a la papelera.

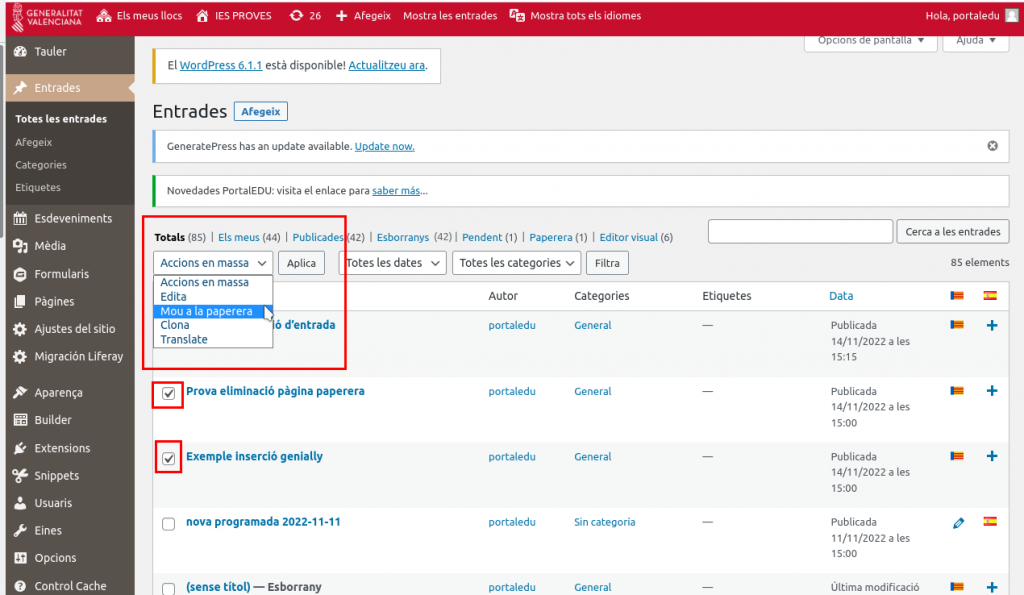
Si queremos enviar más de una entrada a la papelera, podemos utilizar las opciones masivas que nos ofrece el menú desplegable. Se trata de seleccionar las entradas que queremos eliminar y después, en el menú desplegable de acciones en masa, elegiremos la opción ‘Mueve a la papelera’

Clicaremos sobre el botón ‘Aplica’ y las entradas pasarán a la papelera.
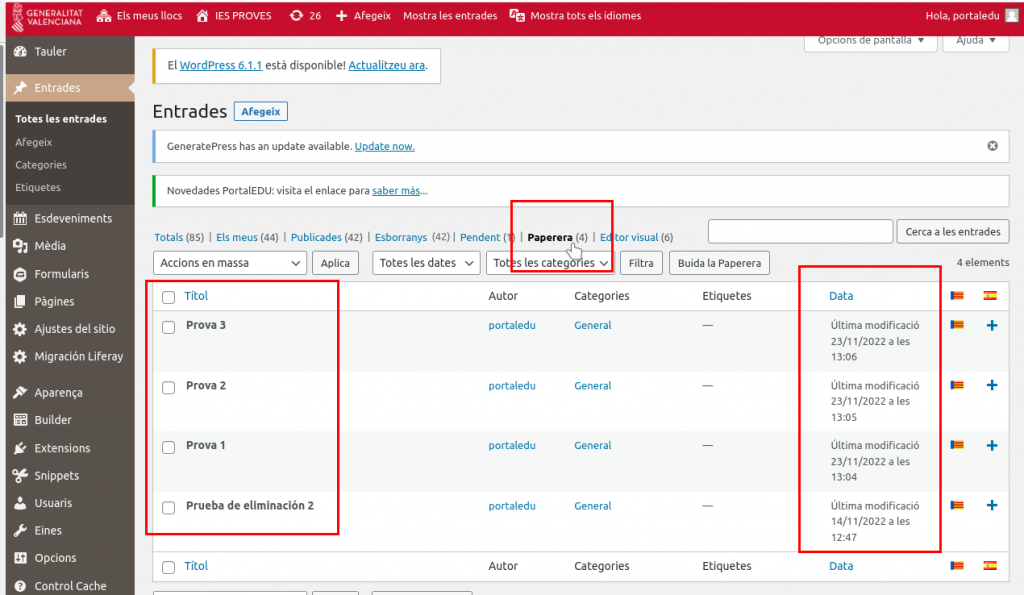
- La fecha de modificación de las entradas corresponde a la fecha en que estas fueron enviadas a la papelera. Podemos ordenarlas cronológicamente haciendo clic sobre el título de la columna ‘Fecha’.

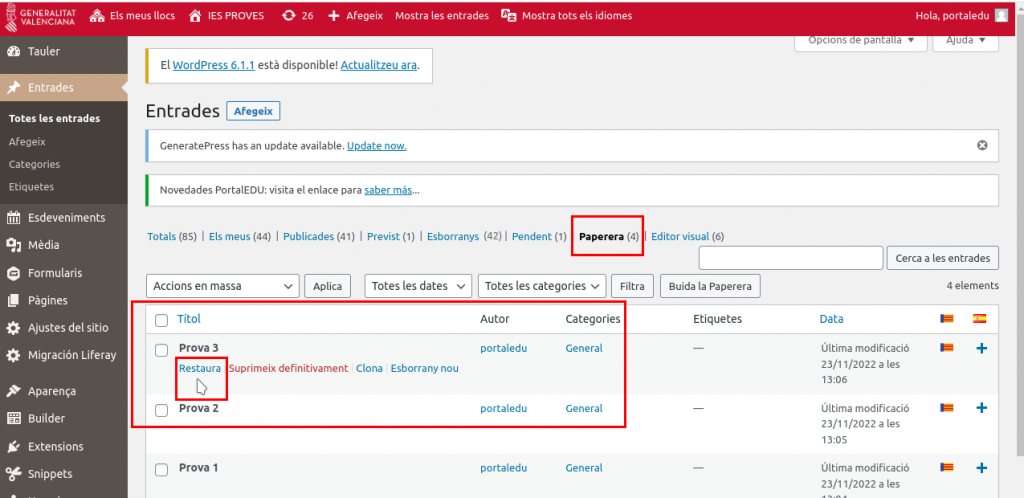
Si queremos restaurar algún elemento de la papelera, lo podremos hacer con la opción ‘Restaurar’, que encontraremos al pasar el ratón sobre el título del elemento.

Los elementos permanecerán 30 días en la papelera, antes de borrarse definitivamente.