
PRIMEROS PASOS CON EL EDITOR DE WORDPRESS
¿Qué es Gutenberg?
Gutenberg es el editor visual o editor de bloques de WordPress, que nos permite crear y personalizar los contenidos de nuestros artículos
La principal diferencia de Gutenberg con el antiguo editor clásico es su estructura de bloques. Con un diseño simplificado, este editor nos permite gestionar cualquier texto o archivo de nuestras entradas mediante bloques.
Estructura del editor Gutenberg
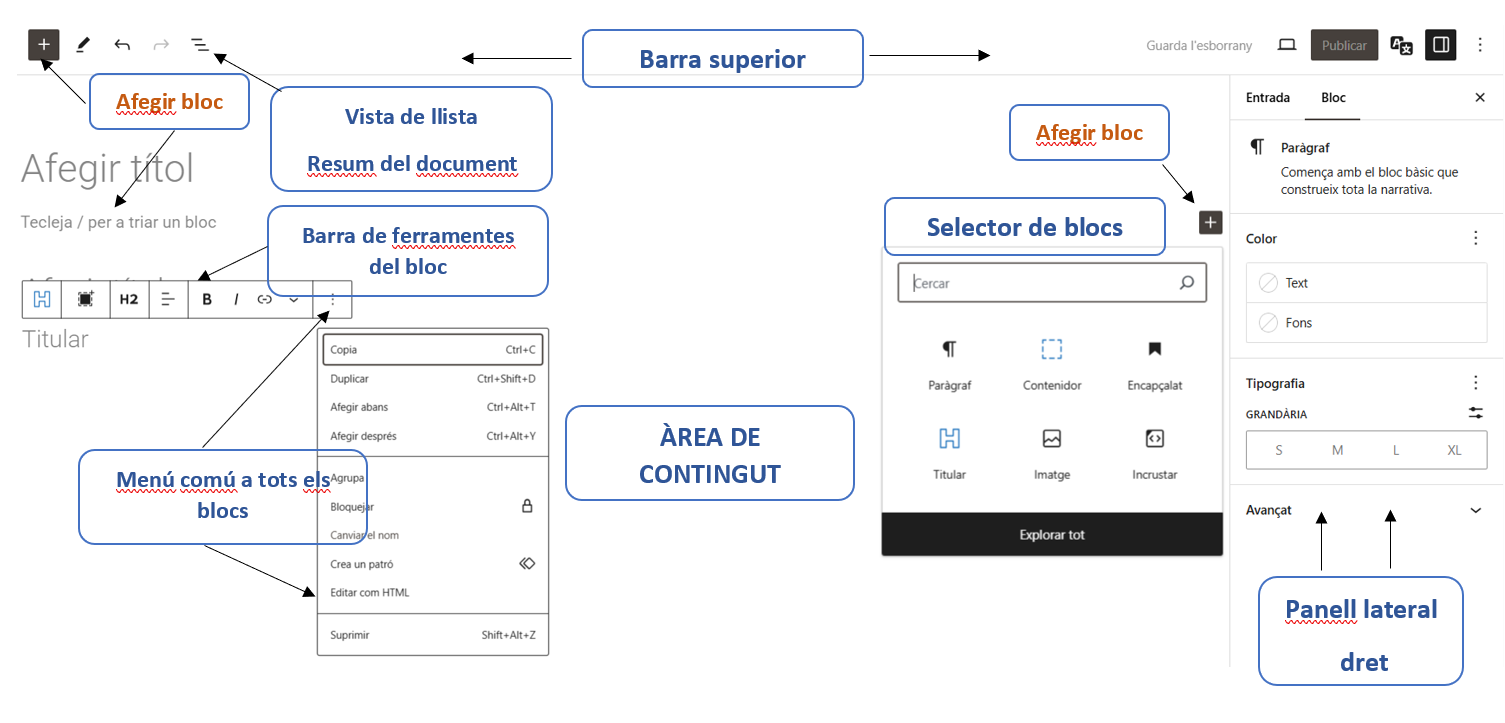
En la parte central tenemos el contenido o vista previa de la entrada. Inicialmente aparece un apartado para insertar el título y otro para añadir el texto y demás contenido que irá en el cuerpo de nuestro artículo.
A la derecha tenemos un panel lateral, que ofrece ajustes del documento (entrada o página) (categoría, etiquetas, imagen…) o de bloque, si tenemos algún bloque seleccionado. Podemos ocultar y mostrar este panel pulsando sobre el icono correspondiente en a barra superior, arriba a la derecha.
Junto a este icono tenemos también los botones de Vista Previa y Publicar.
En la parte izquierda de la barra superior tenemos el icono «+», que nos permite insertar los diferentes tipos de bloques. Mediante las flechas podemos deshacer o rehacer los cambios realizados. Por último, el icono de las líneas nos muestra una vista de lista con los diferentes bloques del artículo para navegarlos rápidamente. Desde ahí podemos copiar, pegar, mover o duplicar bloques sin dificultad.
Primeros pasos
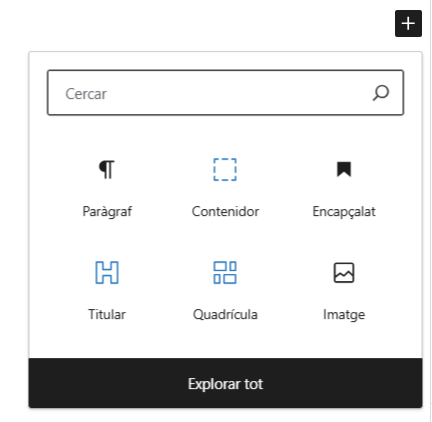
Para insertar un bloque tenemos varias opciones:
- Desde el icono “+” situado arriba a la izquierda. Ahí podemos, o bien buscar el bloque que necesitemos en los menús desplegables, o bien directamente introducir su nombre en el buscador.

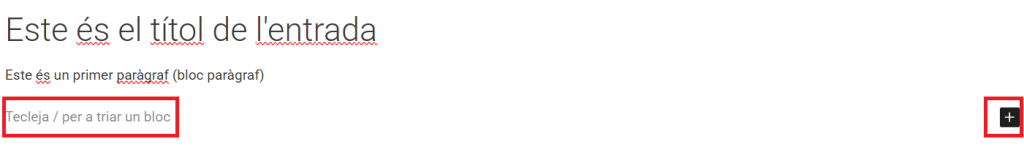
- Cuando pulsamos la tecla «Enter» al insertar un texto en el contenido, automáticamente se crea un nuevo bloque de texto.
- Consejo para usuarios avanzados!: Tal como nos indica el editor, cuando el cursor está en una posición vacía del área de contenido, (Teclea / para añadir un nuevo bloque) escribiendo la barra derecha «/» podemos comenzar a escribir el nombre del bloque e insertarlo rápidamente.

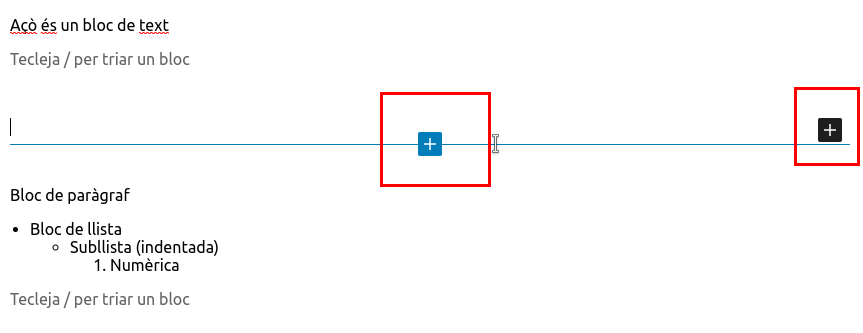
- Pulsando sobre los iconos “+” que aparecen al pasar el ratón sobre el contenido, automáticamente se crea un nuevo bloque de texto.

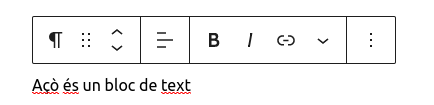
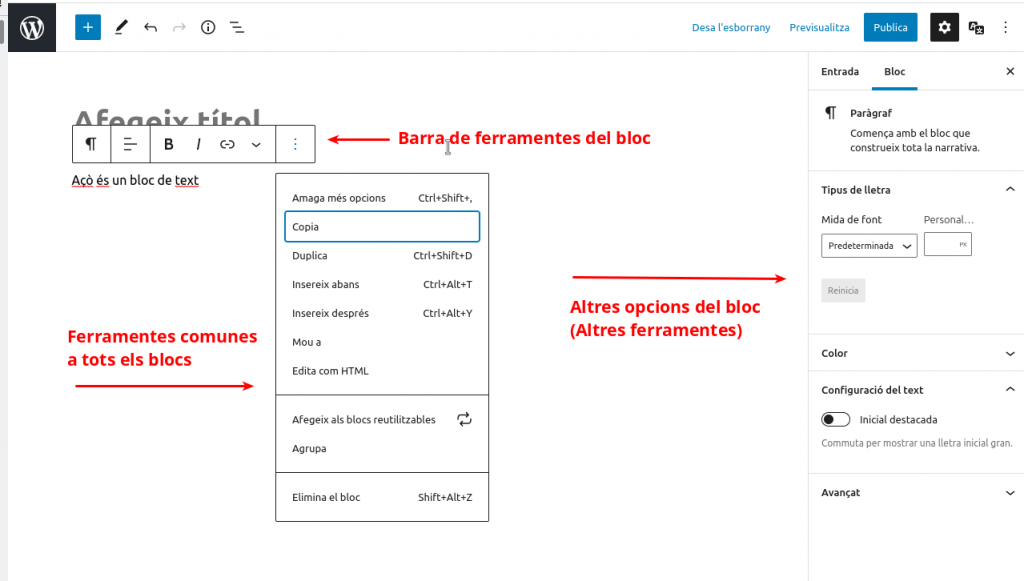
Una vez insertado un bloque, al seleccionarlo, aparecerá una barra con las diferentes herramientas para el mismo. La primera nos permite cambiar el tipo de bloque por otro similar. El resto son opciones para variar el formato, en función del tipo de bloque.

En la parte izquierda de la barra de herramientas del bloque están los botones de desplazamiento, que nos permiten mover el bloque por el contenido de la página.
Al tenerlo seleccionado podremos ver también, en el Panel lateral derecho, las opciones avanzadas que nos permite ese bloque.
Bloques básicos
Gutenberg posee numerosos bloques, aquí tienes los más útiles y habituales:
- Párrafo: desde este bloque se puede añadir texto y modificar sus propiedades básicas (alineados, negrita, cursiva) o añadir enlaces.
- Encabezado: solamente se puede añadir un H1 (el del título), pero con este bloque es posible estructurar la entrada con diferentes H2, H3…
- Imagen: permite añadir imágenes, subiéndolas desde la biblioteca de medios o desde una URL.
- Lista: crea una lista numérica o con viñetas para estructurar mejor el contenido.
- Cita: destaca la frase que prefieras del contenido.
Estos son solo algunos de los bloques más comunes, puedes conocerlos más en detalle trabajando directamente sobre un post en Portaledu.
Gutenberg pone a nuestra disposición otros muchos bloques para manejar los diferentes contenidos de nuestros artículos. Además, cada bloque tiene sus propios ajustes, se puede navegar por ellos y revisar todas sus opciones.





 Anterior
Anterior 

