
IMAGEN DESTACADA ENTRADA
Cómo establecer una imagen destacada para nuestras entradas
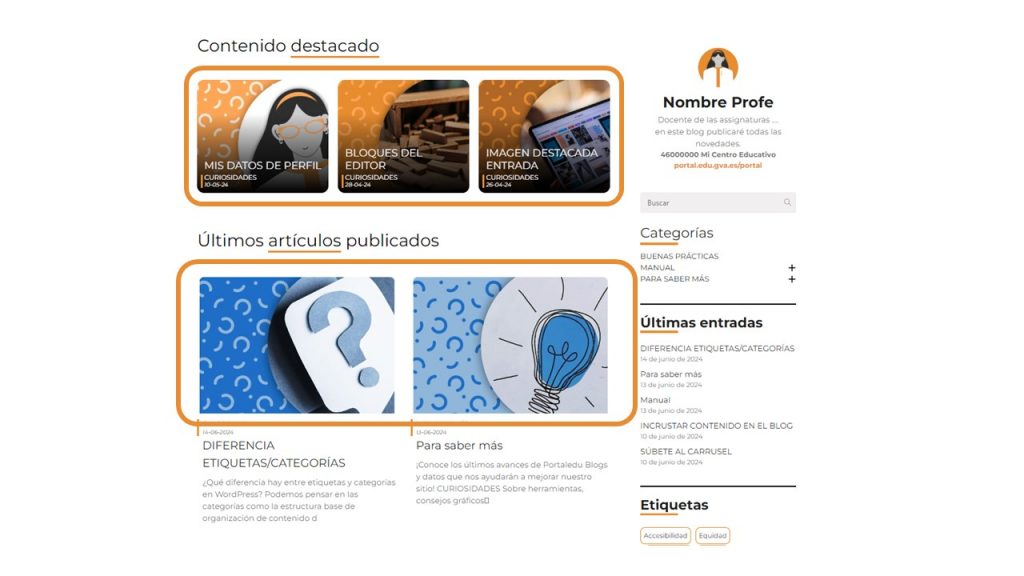
Podemos establecer una imagen destacada para una entrada. Esta imagen se mostrará tanto en el visualización de la entrada como en la previsualización de la entrada en los listados de entradas.

Pasos a seguir para poder insertar una imagen destacada en nuestra entrada:
- Accedemos a la edición/creación de entrada
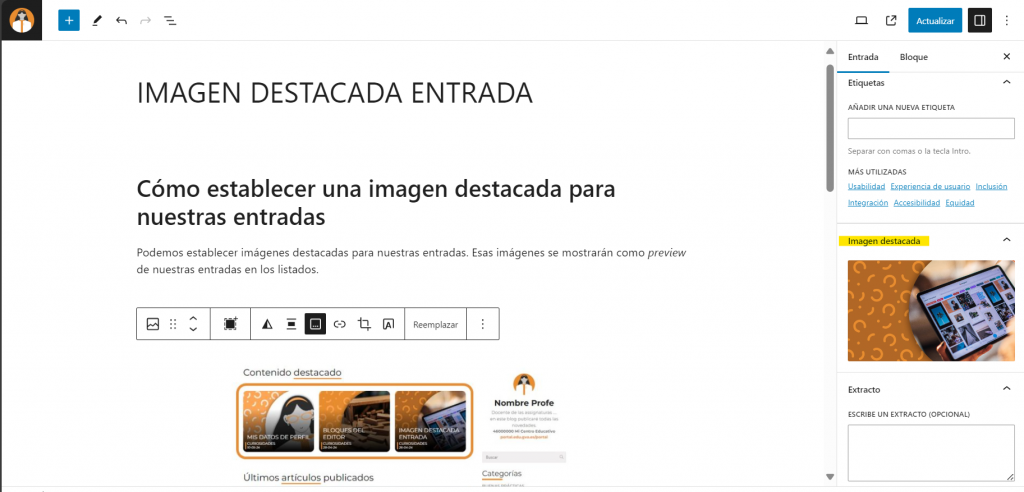
- En las opciones de la barra lateral derecha vemos «Imagen destacada»
- desde esa opción podemos insertar nuestra imagen

¿Podemos dejar una entrada sin asignarle imagen destacada?
- Sí, en ese caso el sistema asignará una imagen predefinida de forma automática.



 Anterior
Anterior 

