
BLOQUES DEL EDITOR
¿Qué son los bloques?
Los bloques son secciones de contenido que podemos añadir a nuestro artículo.
Cada vez que insertamos un texto o una imagen en nuestro artículo, el editor Gutenberg lo convierte en un bloque, que permite darle formato y manejarlo de forma mucho más sencilla.

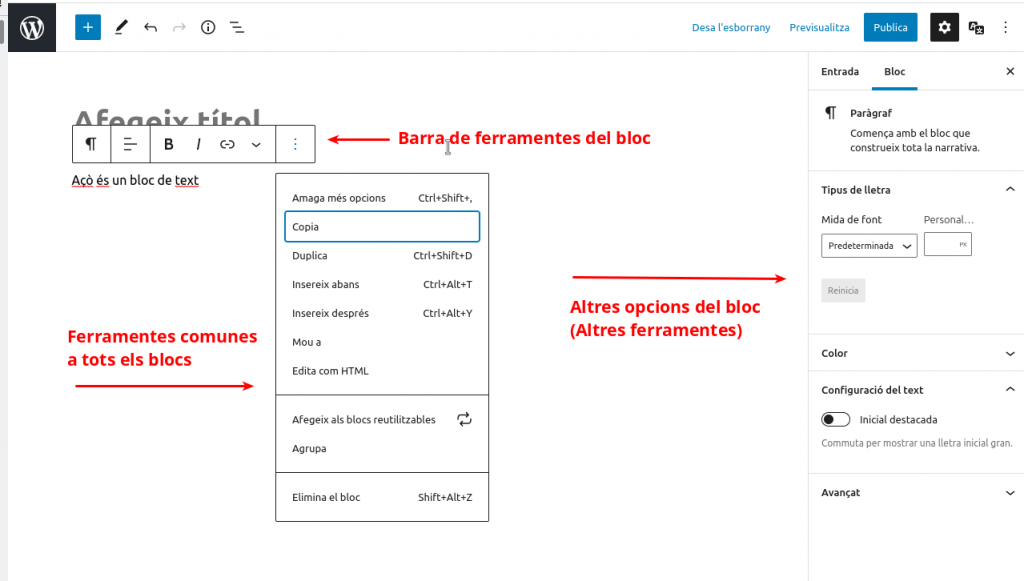
Cada bloque es como una caja que tiene su propia barra de herramientas formada por las propias del bloque y las comunes a todos. En la parte izquierda están los botones de desplazamiento que te permiten arrastrar y cambiar la posición del bloque dentro del artículo.
Tipos de bloques en Gutenberg
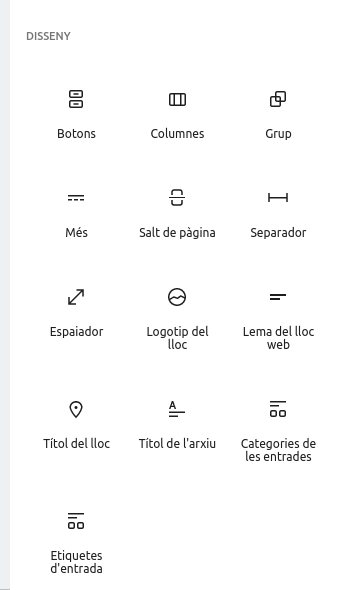
Los bloques se dividen en categorías según su contenido o función:






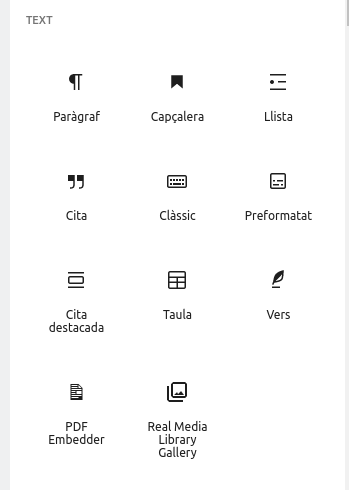
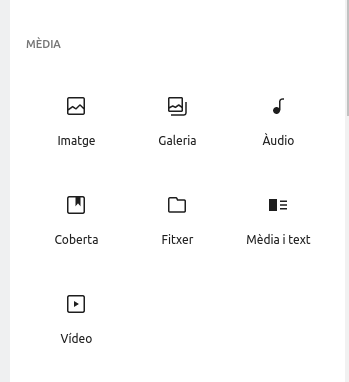
1. Bloques comunes
Son los más habituales, nos permiten añadir textos, imágenes y contenido multimedia.
2. Bloque de Párrafo
Nos permiten insertar texto y darle formato. Podemos cambiar la alineación del texto, añadir negritas, cursivas y tachados e incluir enlaces.

Ajustes avanzados: en las herramientas de la columna derecha encontraremos ajustes como tamaño de fuente, capitalizar y ajustes de color.
Permite cambiar a los siguientes bloques: Encabezado, Lista, Cita, Preformateado y Verso.
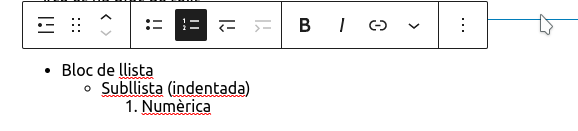
3. Bloque de Listas
Crea una lista numérica o con viñetas para estructurar mejor tu contenido. Además, se puede variar la sangría, añadir negritas, cursivas, tachado y enlaces.

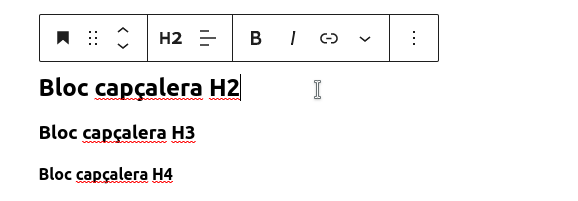
4. Bloque de Encabezado
Solamente podemos añadir un H1 (el del título) pero con este bloque podemos estructurar nuestro artículo con diferentes H2 y H3. Podemos añadirle negritas, cursivas, enlaces y tachados.

Ajustes avanzados: nivel de encabezado (H1, H2, H3…), alineamiento del texto.
5. Bloque de Cita
Podemos destacar la frase que prefiramos. Tenemos las mismas herramientas que el bloque de texto. Además nos permite añadir la referencia o autor de la cita.

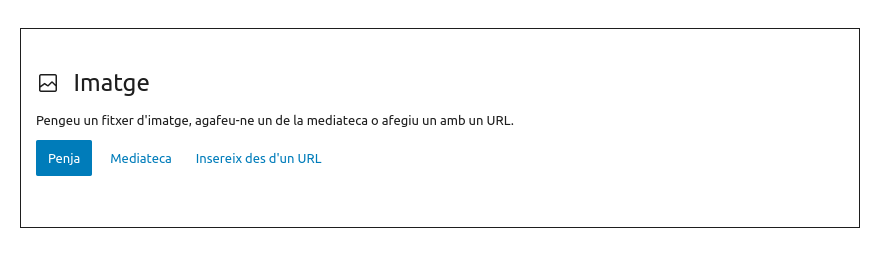
6. Bloque de Imagen
Podemos añadir imágenes subiéndolas nosotros mismos desde nuestro pc, desde la biblioteca de medios o desde una URL y modificar su alineado en el contenido.

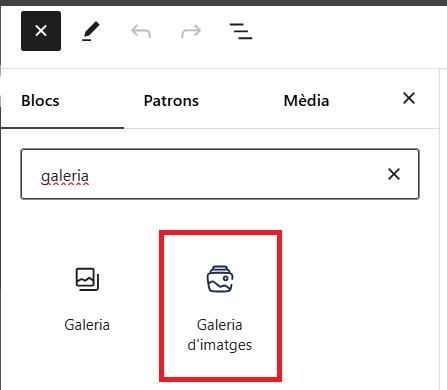
7. Bloque de Galería
Nos permite añadir varias imágenes a la vez y estructurarlas en columnas y mucho más. Más información aquí.

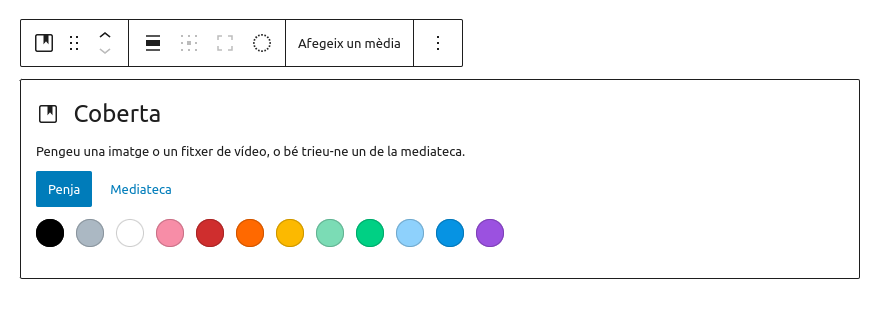
8. Bloque de Fondo
Es un bloque de imagen o vídeo que nos permite añadir un texto sobreescrito. Muy útil si queremos hacer una cabecera de página o un destacado con un toque de diseño. Nos permite alinearlo y modificar el estilo del texto.


TEXTO SOBRE FONDO
Ajustes avanzados: color de superposición, opacidad y clase CSS adicional.
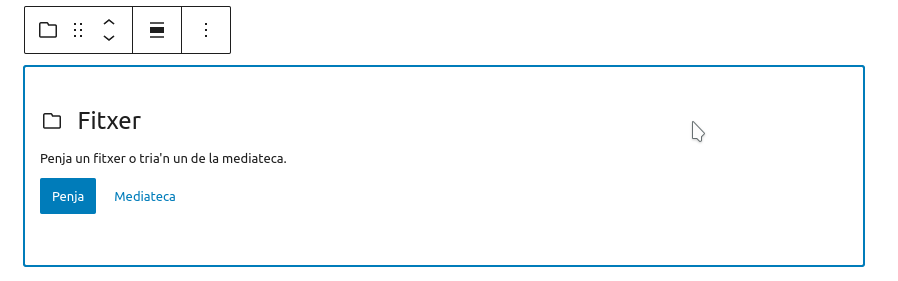
9. Bloque de Archivo (Ideal para mostrar PDFs!)
Funciona igual que el bloque de imagen, pero nos permite añadir cualquier archivo y crear un enlace para verlo en el explorador o descargarlo a nuestro ordenador.

10. Bloque de Audio
Bloque similar a los de imagen y archivo. Nos permite vincular un archivo de audio que se podrá reproducir directamente en la página.
Ajustes avanzados: reproducción automática, repetir, precarga y clase CSS adicional.
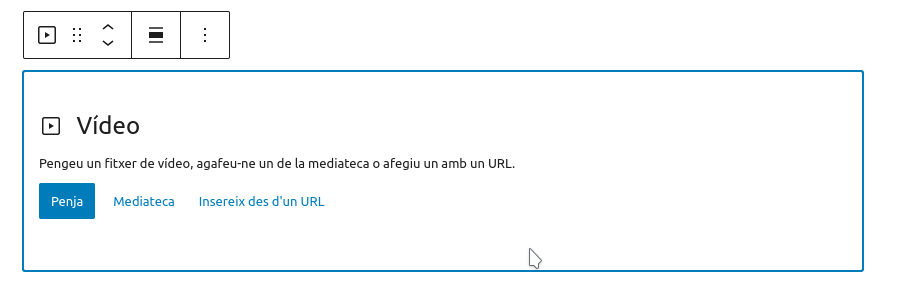
11. Bloque de Vídeo
Nos permite vincular un archivo de vídeo que se podrá reproducir directamente en el artículo.

Los bloques recogidos en este post son sólo un ejemplo. Con cada actualización de WordPress y con algunos plugins incorporados, como GenerateBlocks, encontrarás en el editor bloques cada vez más funcionales y variados. ¡Entra en el editor y compruébalo!
Información adicional en el siguiente post:







 Anterior
Anterior 

